Fast and accurate React renderer for Notion. TS batteries included. ⚡️
If you just want to publish a website using Notion, then we highly recommend using Super.so — a hosted solution with great perf that takes care of all the details for you.
If you want more control over your website via React, then we recommend checking out the accompanying Next.js starter kit, which is free and uses react-notion-x under the hood.
And if you want even more control, then you're in the right place! 👇👇
- 🚀 Simple - TypeScript + React
- ⚡ Fast - 10-100x faster than Notion
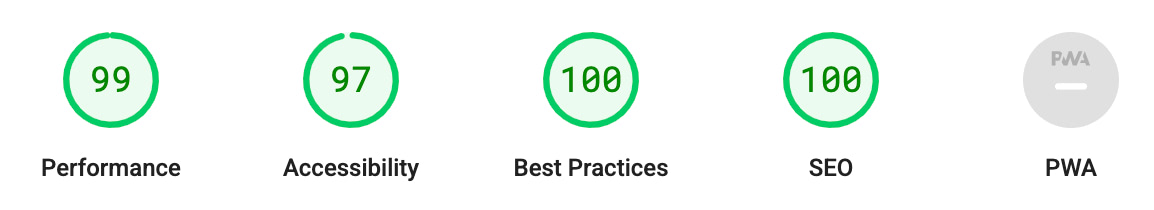
- 95-100% Lighthouse scores
- Heavier components can be loaded lazily via
next/dynamic
- 💯 Tests - Comes with a comprehensive test suite covering most of Notion's functionality
- 🔥 Solid - Used in production by Potion and thousands of websites
- 💪 Smooth - Supports
next/imagealong with LQIP preview images (demo) - Framework agnostic - Use with next.js, create-react-app, gatsby, etc
First you'll want to fetch the content for a Notion page:
import { NotionAPI } from 'notion-client'
const notion = new NotionAPI()
const recordMap = await notion.getPage('067dd719a912471ea9a3ac10710e7fdf')Once you have the data for a Notion page, you can render it via React:
import * as React from 'react'
import { NotionRenderer } from 'react-notion-x'
export default ({ recordMap }) => (
<NotionRenderer recordMap={recordMap} fullPage={true} darkMode={false} />
)Note: for heavier blocks, you'll have to opt into using them via NotionRenderer.components. These are not included in the default NotionRenderer export because they're too heavyweight for many use cases.
You'll need to import some CSS styles as well. If you're using Next.js, we recommend you place these imports at the top of pages/_app.js:
// core styles shared by all of react-notion-x (required)
import 'react-notion-x/src/styles.css'
// used for code syntax highlighting (optional)
import 'prismjs/themes/prism-tomorrow.css'
// used for rendering equations (optional)
import 'katex/dist/katex.min.css'The default imports from react-notion-x strive to be as lightweight as possible. Most blocks will render just fine, but some larger blocks like PDFs and collection views (database views) are not included by default.
To use them, you'll need to import the ones you want from react-notion-x/build/third-party/*:
import { Code } from 'react-notion-x/build/third-party/code'
import { Collection } from 'react-notion-x/build/third-party/collection'
import { Equation } from 'react-notion-x/build/third-party/equation'
import { Modal } from 'react-notion-x/build/third-party/modal'
import { Pdf } from 'react-notion-x/build/third-party/pdf'Note that we strongly recommend lazy-loading these components unless you know you'll need them up front for your use case.
If you're using Next.js, you can use next/dynamic to lazily load them. If your notion content doesn't use one of these heavyweight components, then it won't get loaded into your page. This keeps the initial page bundle small and your website feeling snappy.
import dynamic from 'next/dynamic'
const Code = dynamic(() =>
import('react-notion-x/build/third-party/code').then((m) => m.Code)
)
const Collection = dynamic(() =>
import('react-notion-x/build/third-party/collection').then(
(m) => m.Collection
)
)
const Equation = dynamic(() =>
import('react-notion-x/build/third-party/equation').then((m) => m.Equation)
)
const Pdf = dynamic(
() => import('react-notion-x/build/third-party/pdf').then((m) => m.Pdf),
{
ssr: false
}
)
const Modal = dynamic(
() => import('react-notion-x/build/third-party/modal').then((m) => m.Modal),
{
ssr: false
}
)You'll need to enable them by passing them to the components prop of NotionRenderer.
export default ({ recordMap }) => (
<NotionRenderer
recordMap={recordMap}
components={{
Code,
Collection,
Equation,
Modal,
Pdf
}}
/>
)The Code component uses Prism under the hood. It comes bundled with support for JavaScript, TypeScript, and CSS by default. To add support for additional language syntaxes, follow the example in components/NotionPage.tsx which lazily loads Prism components at runtime. You will likely want to add prismjs to your project as a dependency when using the Code component so TypeScript doesn't complain.
For Equation support, you'll need to import the katex CSS styles.
For each of these optional components, make sure you're also importing the relevant third-party CSS if needed (above).
You may optionally pass an authToken and activeUser to the API if you want to access private Notion pages. Both can be retrieved from your web browser. Once you are viewing your workpace, open your Development Tools > Application > Cookie > and Copy the token_v2 and notion_user_id. Respectively, activeUser: notion_user_id, authToken: token_v2.
We recommend storing these as environment variables and passing them into the NotionAPI constructor as follows:
const notion = new NotionAPI({
activeUser: process.env.NOTION_ACTIVE_USER,
authToken: process.env.NOTION_TOKEN_V2
})Note that this is not the same as the API token provided by the official Notion API since notion-client uses the unofficial Notion API (which is what all Notion apps use).
Here's a minimal Next.js example project with the most important code in pages/[pageId].tsx and components/NotionPage.tsx. You can view this example live on Vercel.
Here's a more full-featured Next.js example project with the most important code in pages/[pageId].tsx and components/NotionPage.tsx. You can view this example live on Vercel.
The full-featured demo adds a few nice features:
- Uses next/image to serve optimal images
- Uses preview images generated via lqip-modern
- Lazily bundles larger optional components via next/dynamic
- Code
- Equation
- Modal
- Collection (e.g., notion databases including table and gallery views)
For a production example, check out the Next.js Notion Starter Kit, which uses react-notion-x under the hood.
| Package | NPM | Environment | Description |
|---|---|---|---|
| react-notion-x |  |
Browser + SSR | Fast React renderer for Notion. |
| notion-client |  |
Server-side* | Robust TypeScript client for the Notion API. |
| notion-types |  |
Universal | Core Notion TypeScript types. |
| notion-utils |  |
Universal | Useful utilities for working with Notion data. |
* Notion's API should not be called from client-side browsers due to CORS restrictions. notion-client is compatible with Node.js and Deno.
The majority of Notion blocks and collection views are fully supported.
| Block Type | Supported | Block Type Enum | Notes |
|---|---|---|---|
| Page | ✅ Yes | page |
|
| Text | ✅ Yes | text |
Supports all known text formatting options |
| Bookmark | ✅ Yes | bookmark |
Embedded preview of external URL |
| Bulleted List | ✅ Yes | bulleted_list |
<ul> |
| Numbered List | ✅ Yes | numbered_list |
<ol> |
| Heading 1 | ✅ Yes | header |
<h1> |
| Heading 2 | ✅ Yes | sub_header |
<h2> |
| Heading 3 | ✅ Yes | sub_sub_header |
<h3> |
| Quote | ✅ Yes | quote |
|
| Callout | ✅ Yes | callout |
|
| Equation (block) | ✅ Yes | equation |
katex via react-katex |
| Equation (inline) | ✅ Yes | text |
katex via react-katex |
| Todos (checkboxes) | ✅ Yes | to_do |
|
| Table Of Contents | ✅ Yes | table_of_contents |
See notion-utils getPageTableOfContents helper funtion |
| Divider | ✅ Yes | divider |
Horizontal line |
| Column | ✅ Yes | column |
|
| Column List | ✅ Yes | column_list |
|
| Toggle | ✅ Yes | toggle |
<details> |
| Image | ✅ Yes | image |
<img> |
| Embed | ✅ Yes | embed |
Generic iframe embeds |
| Video | ✅ Yes | video |
iframe |
| Figma | ✅ Yes | figma |
iframe |
| Google Maps | ✅ Yes | maps |
iframe |
| Google Drive | ✅ Yes | drive |
Google Docs, Sheets, etc custom embed |
| Tweet | ✅ Yes | tweet |
Uses the twitter embedding SDK |
| ✅ Yes | pdf |
Uses S3 signed URLs and react-pdf | |
| Audio | ✅ Yes | audio |
Uses S3 signed URLs and HTML5 audio element |
| File | ✅ Yes | file |
Uses S3 signed URLs (generic downloadable file) |
| Link | ✅ Yes | text |
External links |
| Page Link | ✅ Yes | page |
Link to a notion page in the same workspace |
| External Page Link | ✅ Yes | text |
Links to a notion page or collection view in another workspace |
| Code (block) | ✅ Yes | code |
Block code syntax highlighting via prismjs |
| Code (inline) | ✅ Yes | text |
Inline code formatting (no syntax highlighting) |
| Collections | ✅ Yes | Also known as databases | |
| Collection View | ✅ Yes | collection_view |
Collections have a 1:N mapping to collection views |
| Collection View Table | ✅ Yes | collection_view |
type = "table" (default table view) |
| Collection View Gallery | ✅ Yes | collection_view |
type = "gallery" (grid view) |
| Collection View Board | ✅ Yes | collection_view |
type = "board" (kanban view) |
| Collection View List | ✅ Yes | collection_view |
type = "list" (vertical list view) |
| Collection View Calendar | ❌ Missing | collection_view |
type = "calendar" (embedded calendar view) |
| Collection View Page | ✅ Yes | collection_view_page |
Collection view as a standalone page |
Please let us know if you find any issues or missing blocks.
All known blocks and most known configuration settings can be found in our test suite.

Google Lighthouse scores for an example page rendered by `react-notion-x` on Vercel.
Out of the box, react-notion-x is pretty fast and relatively lightweight, but there are a few key factors to be aware of.
Bundlephobia reports a ~28kb gzip bundle size for the main react-notion-x bundle. This doesn't include the optional third-party components which we recommend lazy loading via next/dynamic only if a page needs them.
Another major factor for perf comes from images hosted by Notion. They're generally unoptimized, improperly sized, and not cacheable because Notion has to deal with fine-grained access control that users can change at any time. You can override the default mapImageUrl function on NotionRenderer to add caching via a CDN like Cloudflare Workers, which is what Notion X does for optimal page load speeds.
NotionRenderer also supports lazy image loading with optional low quality image placeholder previews. You can see a demo of this in practice on this page which is using lqip-modern to pre-generate placeholder images that are inspired by Medium.com's image loading.
If you're using Next.js, we recommend passing next/image or next/legacy/image, and next/link to the renderer as follows:
import Image from 'next/image' // or import Image from 'next/legacy/image' if you use legacy Image
import Link from 'next/link'
export default ({ recordMap }) => (
<NotionRenderer
recordMap={recordMap}
components={{
nextImage: Image, // or nextLegacyImage: LegacyImage,
nextLink: Link
}}
/>
)This wraps these next.js components in a compatability layer so NotionRenderer can use them the same as their non-next.js equivalents <img> and <a>.
Note that custom image component is currently only enabled with preview image or by turning on forceCustomImages of NotionRenderer.
- Next.js Template - The easiest way to deploy a self-hosted Notion site with Next.js and Vercel.
- Only takes a few minutes to setup!
- Uses
react-notion-xunder the hood
- Notion Test Suite - Comprehensive suite of Notion test pages
- react-notion - Original react renderer for notion
react-notion-xstarted as a fork ofreact-notionwith better support for different types of Notion content (especially collections) and grew into something much more comprehensivereact-notionis no longer actively maintained
- notion-api-worker - Notion API proxy exposed as a Cloudflare Worker
notion-typesandnotion-clientare a rewrite ofnotion-api-worker- One of the main use cases for
react-notion-xis server-side rendering via Next.js, in which case the CF worker is unnecessary - We recommend that you use notion-client instead
- notion-py - Python wrapper around the Notion API
See the contribution guide and join our amazing list of contributors!
MIT © Travis Fischer
This project extends MIT-licensed work by Timo Lins, Tobias Lins, Sam Wight, and other contributors.
Support my OSS work by following me on twitter
Super.so has been kind enough to sponsor this project. If you're looking for a hosted solution that takes a very similar approach to react-notion-x but handles all of the details for you, then definitely check them out.