Nginx Proxy Manager (NPM) is an easy way to accomplish reverse proxying hosts with SSL termination and as the author puts it "It has to be so easy that a monkey could do it".
First thing we need to do is setup the folder structure and install some files that need to be in place for everything to work correctly.
Run the following script
wget -qO- https://raw.githubusercontent.com/akkupy/Homelab/main/scripts/install_nginx_proxy_manager.sh | bash
Your output should look something like this
# wget -qO- https://raw.githubusercontent.com/akkupy/Homelab/main/scripts/install_nginx_proxy_manager.sh | bash
Creating directories...
Creating a blank nginx-proxy-manager config files
Creating a blank docker compose file
Pre-installaton complete.
Now we need to move into that directory using the following:
cd /home/$USER/nginx-proxy-manager
We now need to open the config.json file using nano editor so we can input some data.
nano config.json
Copy and paste the following into the file.
Note: Replace all “changeme” values with something unique and secure.
{
"database": {
"engine": "mysql",
"host": "db",
"name": "npm",
"user": "changeme",
"password": "changeme",
"port": 3306
}
}
Once you have done that press “Ctrl + X” then Y to save and “Enter” to exit the nano editor.
We now need to open the docker-compose.yml file using nano editor.
nano docker-compose.yml
Copy and paste the below data into the docker-compose.yml file.
Like before change all “changeme” values to match the same as set in the config.json file.
Note: Create a new password for MYSQL_ROOT_PASSWORD.
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
environment:
DB_MYSQL_HOST: "db"
DB_MYSQL_PORT: 3306
DB_MYSQL_USER: "changeme"
DB_MYSQL_PASSWORD: "changeme"
DB_MYSQL_NAME: "npm"
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
db:
image: 'jc21/mariadb-aria:latest'
restart: unless-stopped
environment:
MYSQL_ROOT_PASSWORD: 'changeme'
MYSQL_DATABASE: 'npm'
MYSQL_USER: 'changeme'
MYSQL_PASSWORD: 'changeme'
volumes:
- ./data/mysql:/var/lib/mysql
Once you have done that press “Ctrl + X” then Y to save and “Enter” to exit the nano editor.
To deploy the dockers run the following command:
sudo docker-compose up -d
This will take some time to finish.
Once complete you can check that the docker containers exist by typing the following:
sudo docker ps
Or you can check in Portainer by logging in via your browser and navigating to “Containers“.
If you see any problems like “unhealthy” Please restart the container and all should be well.
After the containers are healthy or running, Proceed to the next steps.
We want to select nginx-proxy-manager from the list od containers. This will display lots of information regarding your container.
You will notice 3 ports listed. Port 80, 443, and port 81. Ports 80 and 443 are for managing your services and really shouldn't be changed. Port 81 is for managing your lists of hosts. It can be changed but for the reminder of this install we are going to assume it to be port 81.
It is important before you go to the next step that you get you public IP forward though your firewall for port 80 and 443 to your NPM install. You also need to have your DNS pointing at the IP address. There are many ways to do this and outside the scope of this install document. If you are not sure where to start feel free to login to the Discord chat and ask someone will help point you at different options for your setup.
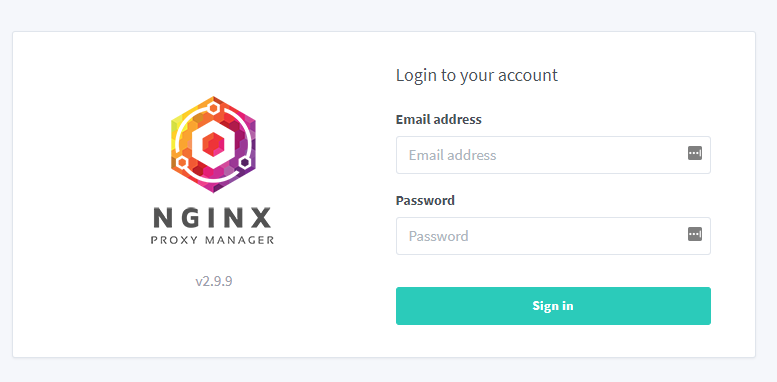
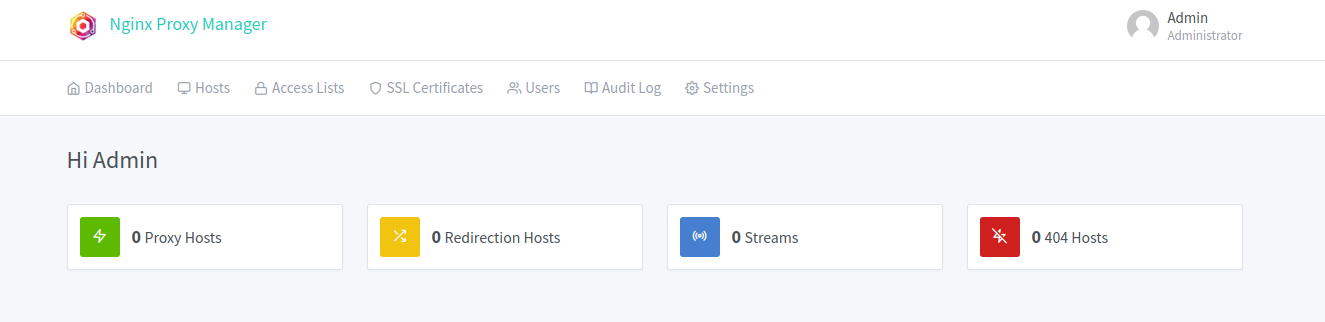
Now that it is installed lets setup our first proxy host. First thing we need to do is login to the site. Click on port 81 in the list and you will see the login screen below.
The Default Email Address is: [email protected] The Default Password is: changeme
Please login and we will then change those to our own settings.
If you get a Bad Gateway error you likely forgot to run the script on the host to setup the folders / files first although it can also happen if you leave one of the database password blank as well. Delete the Stack and start back from the beginning.
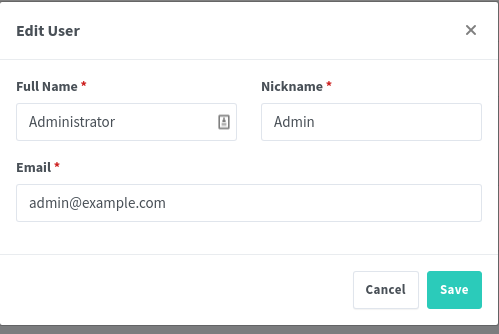
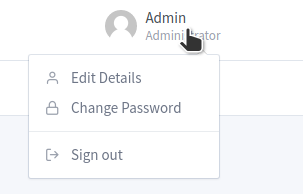
First we need to select the User menu and select Edit Details
Fix your user information and save the changes.
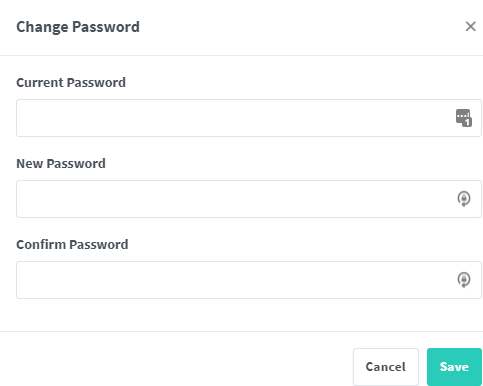
Now it is time to change your password. Select the User menu again and select Change Password

Set the password to something you like and save the changes.
When going to the proxy with a new domain or in some cases where you used *wildcard DNS and someone goes using a DNS you don't haven't setup yet they will see the default screen. By default this is the Congratulations Screen as shown below. It is useful for confirming you are setup correctly but in production I prefer a 404 page or a custom page of some kind so we will go though how to set that up.
- Wildcard DNS can have security issues make sure you reach these before using them.
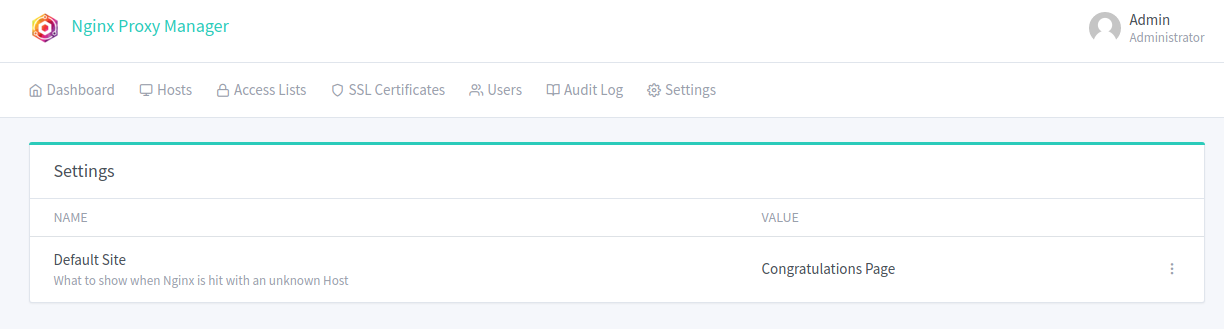
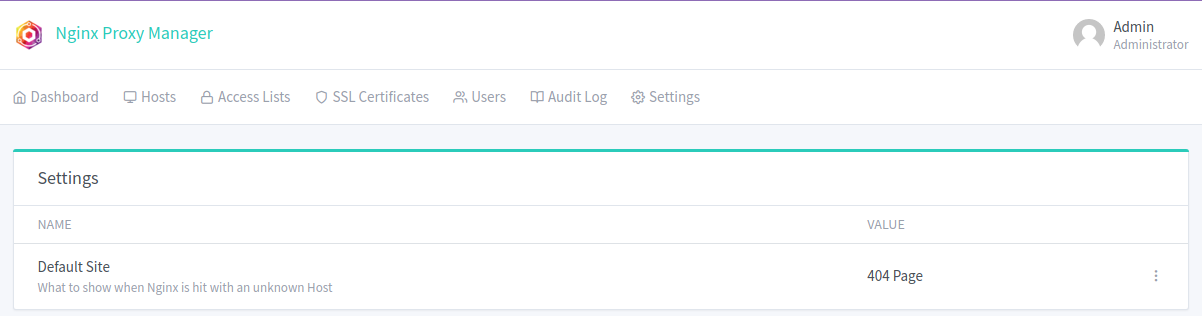
We start by going to the Settings Tab
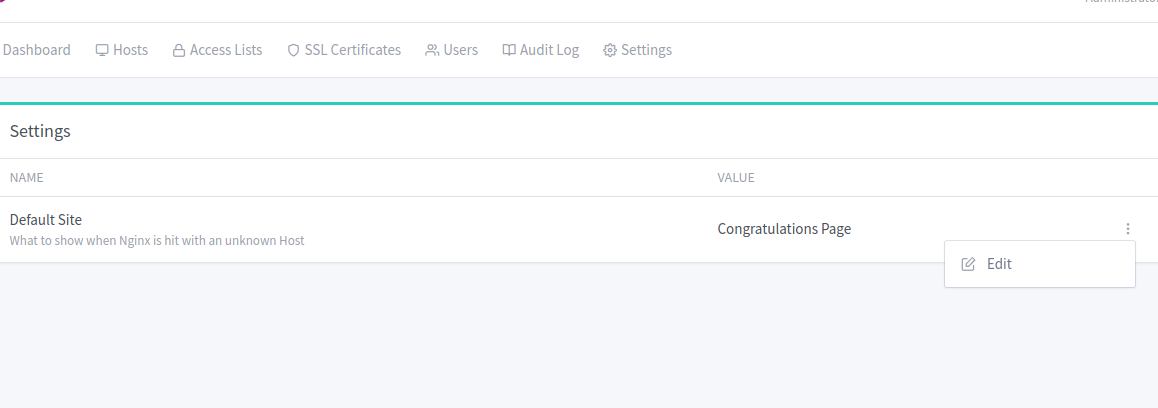
Click on the 3 dots and select Edit from the list.
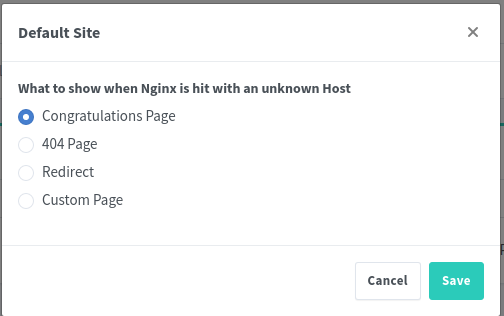
You will now be shown the different options you can select for your default screen. You can have it display a 404 page, a Custom Page, or do simply redirect depending on your preference. This is entirely up to you. I prefer to use a 404 screen so I am going to set that now.
There we are with the default being a 404 page.
So now when someone goes to a site that isn't setup yet they will see a 404 page.
Great Nginx Proxy Manager is now all setup. In the next sections we are going to walk though setting up your first proxy host.
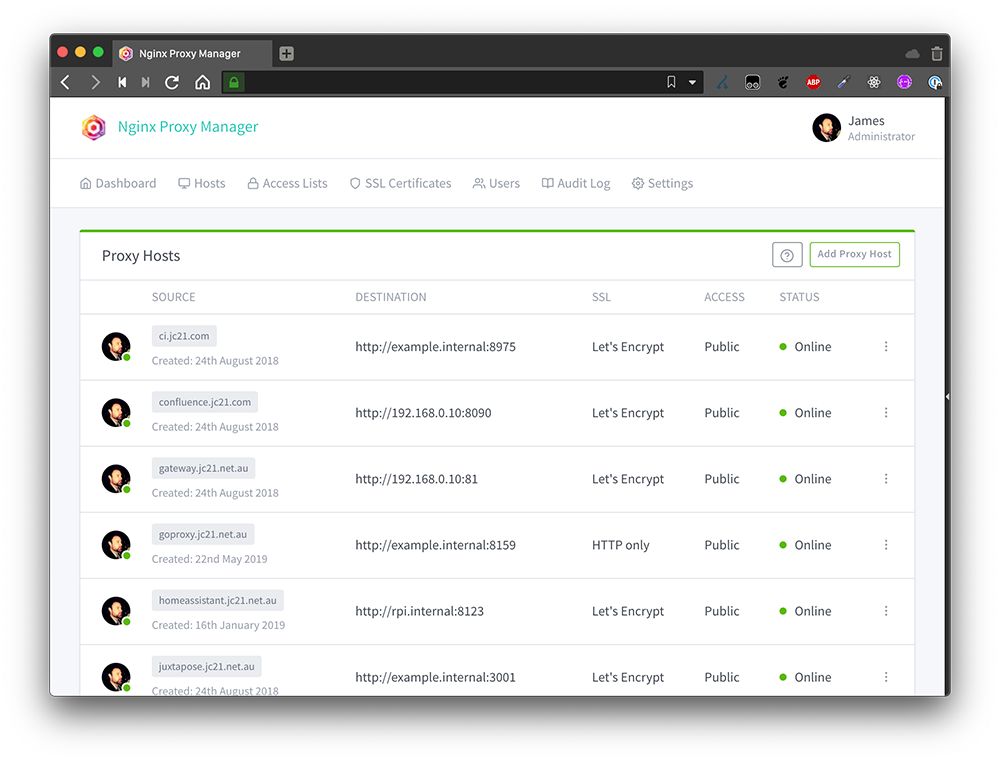
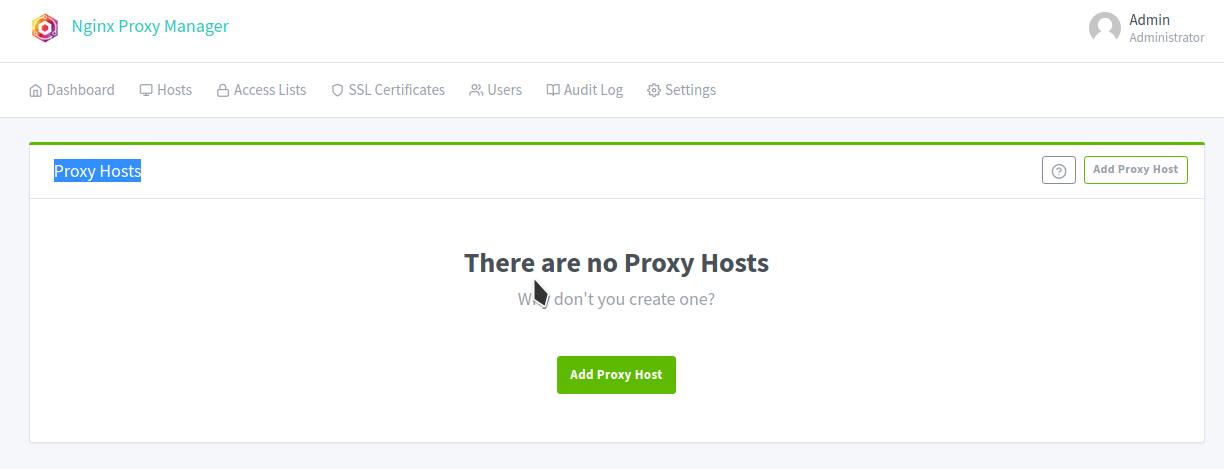
We are now back to the first login screen.

Select Add Proxy Hosts
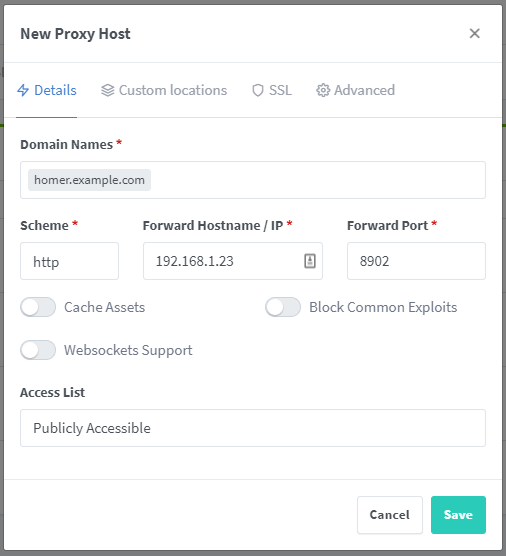
We need to enter the proxy information. In this example we are going to use the following information.
Secure External connections to the service using https.
Domain Name: homer.example.com
Scheme: http
Forward Hostname/IP address: 192.168.1.23
Port: 8902
Cache Assets: Disabled
Block Common Exploits: Disabled
Websockets Support: Disabled
Accesss List: Publicly Accessible
Most of these options should be self explanatory if you aren't sure what they do it is likely best to leave them disabled.
The most import options.
Domain Name is the public Domain name that will point at your host.
Forward Hostname/IP is the server running the resource.
Port is the port the service is running on that server.
Two options you might want to enable are Cache Assets and Block Common Exploits they will help protect and reduce the load on your sites but they can cause problems for some sites so be aware of this before enabling.
Some applications will use Websockets if the app uses this you will need to enable it but very few applications do so. To put it simply if you don't know what it is, than leave it disabled.
Hint: Generating Certificates can be complicated I will be outlining one of the simplest ways to generate one. There are other ways not outlined here.
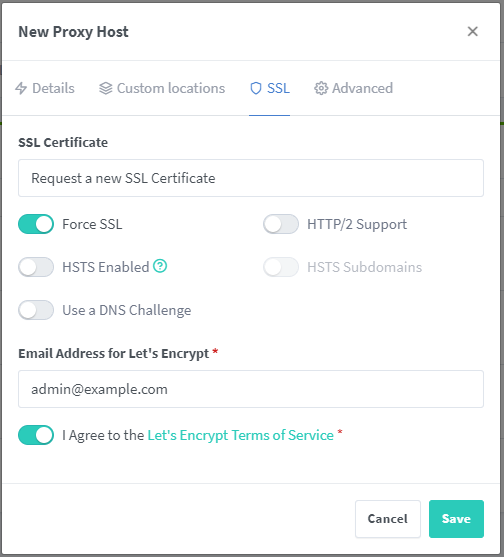
Now we need to setup our secure https connection to the server. Select the SSL tab.
Under SSL Certificates we are going to select Request a new SSL Certificate.
I am also going to select Force SSL this will prevent non-secure connections from being used.
I will agree to the terms after reading them you should at least review them once so you understand the terms of service.
It should have your correct email address listed if it doesn't please fix as this is where you will get alerts if there is an issue with the Certificate.
Once you click Save it will generate a new certificate this can take a few minutes to do.
Method 2(Recommended for Local usage and usage with tailscale):
You can use a self generated SSL certificate(which can be generated here).In this case select Custom under the SSL Certificates and upload the key and certificate generated.
Assuming there are no errors your new host has been created and you will be returned to the proxy host screen. Below is an example of what the screen will look like with several hosts added.
Additional documentation can be found at https://nginxproxymanager.com/guide/ .
(Optional): Configure Reverse Proxy using the documentation here