-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 532e130
Showing
120 changed files
with
4,403 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,17 @@ | ||
| { | ||
| "presets": [ | ||
| "es2015", | ||
| "react" | ||
| ], | ||
| "plugins": [ | ||
| "add-module-exports", | ||
| "transform-class-properties" | ||
| ], | ||
| "env": { | ||
| "test": { | ||
| "plugins": [ | ||
| "espower" | ||
| ] | ||
| } | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,11 @@ | ||
| root = true | ||
|
|
||
| [*] | ||
| insert_final_newline = true | ||
| charset = utf-8 | ||
| trim_trailing_whitespace = true | ||
| end_of_line = lf | ||
|
|
||
| [*.{js,jsx,json}] | ||
| indent_style = space | ||
| indent_size = 2 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,66 @@ | ||
| { | ||
| "parser": "babel-eslint", | ||
| "extends": "eslint:recommended", | ||
| "plugins": [ | ||
| "react" | ||
| ], | ||
| "env": { | ||
| "browser": true, | ||
| "mocha": true, | ||
| "es6": true, | ||
| "node": true | ||
| }, | ||
| "parserOptions": { | ||
| "ecmaFeatures": { | ||
| "modules": true, | ||
| "jsx": true | ||
| } | ||
| }, | ||
| "globals": { | ||
| "sinon": true, | ||
| "expect": true | ||
| }, | ||
| "rules": { | ||
| "react/jsx-uses-react": 2, | ||
| "react/jsx-uses-vars": 2, | ||
| "no-unused-vars": [1, { "varsIgnorePattern": "^h$" }], | ||
| "no-cond-assign": 1, | ||
| "no-empty": 0, | ||
| "no-console": 0, | ||
| "semi": 2, | ||
| "camelcase": 0, | ||
| "comma-style": 2, | ||
| "comma-dangle": 0, | ||
| "indent": [2, 2, {"SwitchCase": 1}], | ||
| "no-mixed-spaces-and-tabs": [2, "smart-tabs"], | ||
| "no-trailing-spaces": [2, { "skipBlankLines": true }], | ||
| "max-nested-callbacks": [2, 5], | ||
| "no-eval": 2, | ||
| "no-implied-eval": 2, | ||
| "no-new-func": 2, | ||
| "guard-for-in": 2, | ||
| "eqeqeq": 0, | ||
| "no-else-return": 2, | ||
| "no-redeclare": 2, | ||
| "no-dupe-keys": 2, | ||
| "radix": 2, | ||
| "strict": [2, "never"], | ||
| "no-shadow": 0, | ||
| "callback-return": [1, ["callback", "cb", "next", "done"]], | ||
| "no-delete-var": 2, | ||
| "no-undef-init": 2, | ||
| "no-shadow-restricted-names": 2, | ||
| "handle-callback-err": 0, | ||
| "no-lonely-if": 2, | ||
| "keyword-spacing": 2, | ||
| "constructor-super": 2, | ||
| "no-this-before-super": 2, | ||
| "no-dupe-class-members": 2, | ||
| "no-const-assign": 2, | ||
| "prefer-spread": 2, | ||
| "no-useless-concat": 2, | ||
| "no-var": 2, | ||
| "object-shorthand": 2, | ||
| "prefer-arrow-callback": 2 | ||
| } | ||
| } |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| node_modules | ||
| npm-debug.log | ||
| dist | ||
| firebase-debug.log | ||
| .envrc | ||
| tmp | ||
| tags | ||
| .tern-port |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,11 @@ | ||
| sudo: false | ||
|
|
||
| language: node_js | ||
| node_js: | ||
| - 4.2 | ||
|
|
||
| script: | ||
| - make test-ci | ||
| cache: | ||
| directories: | ||
| - node_modules |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| start: | ||
| rm -rf ./docs.json | ||
| ln -s ./example/docs/docs.json ./docs.json | ||
| NODE_ENV=development webpack-dev-server --config ./config/webpack.js |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,80 @@ | ||
| # rainie-doc | ||
|
|
||
| **前端文档网站生成工具** | ||
|
|
||
| `rainie-doc`工具根据注释自动生成文档静态网站。 | ||
|
|
||
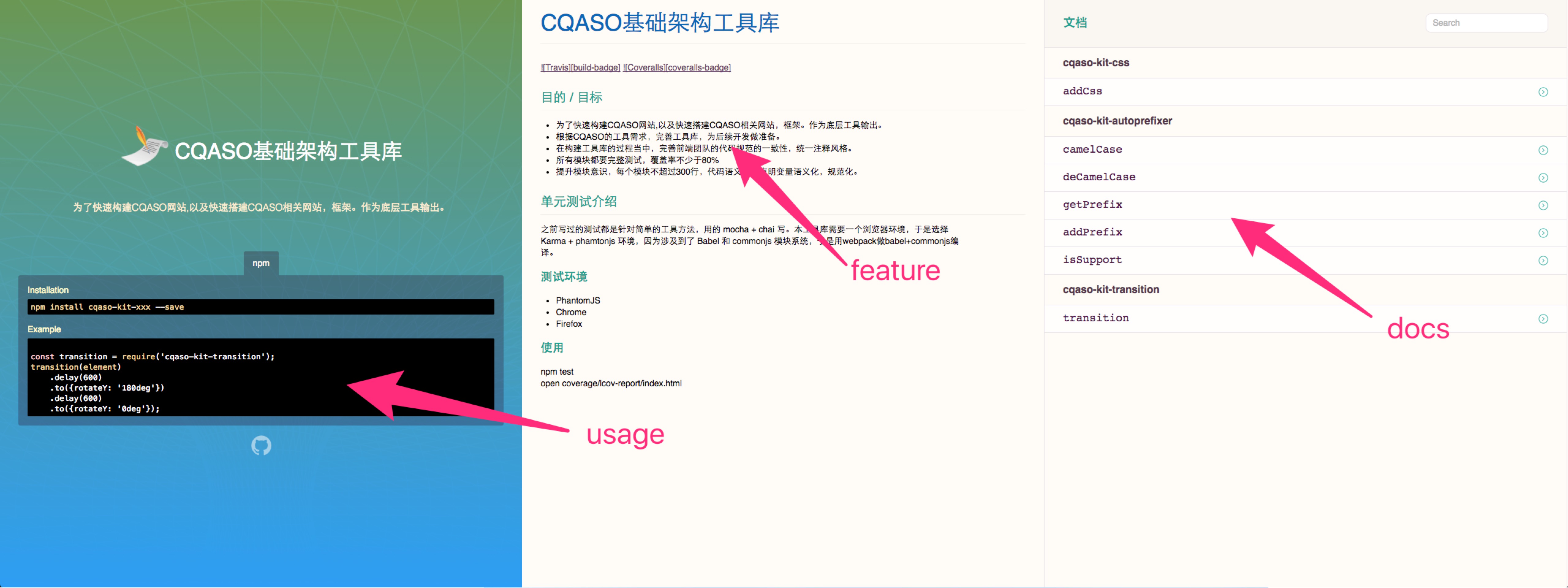
|  | ||
|
|
||
|
|
||
| ## 特点 | ||
|
|
||
| - 借助`jsdoc`解析注释生成json数据 | ||
| - 根据json数据自动生成静态网站 | ||
| - 可添加markdown文档 | ||
| - 预留`使用说明`和`特点介绍说明`到生成页面指定位置 | ||
|
|
||
| ## 文档 | ||
|
|
||
| * [使用指导](https://lanjingling0510.github.io/rainie-doc) | ||
|
|
||
| ## 介绍 | ||
|
|
||
| ### 安装 | ||
|
|
||
| 使用 [npm](https://www.npmjs.com/): | ||
|
|
||
| $ npm install rainie-doc -g | ||
|
|
||
| ### 选项 | ||
|
|
||
| #### `-c / --config <file>` | ||
|
|
||
| 说明:配置文件路径 | ||
|
|
||
| 默认值: `rainie-doc.json` | ||
|
|
||
| ```javascript | ||
| rainieDoc -c rainie-doc.json | ||
| ``` | ||
|
|
||
| ### 配置文件 | ||
|
|
||
| 配置文件`rainie-doc.json`模板: | ||
|
|
||
| ```javascript | ||
| { | ||
| "github_url": "https://github.com/lanjingling0510/rainie-doc", | ||
| "name": "文档web自动生成工具", | ||
| "title": "", | ||
| "description": "根据代码注释自动生成说明网站", | ||
| "logo_icon": "", | ||
| "entry_path": "./src/*.js", | ||
| "categories": [ | ||
| "介绍", | ||
| "API" | ||
| ], | ||
| "staticDocs": [ | ||
| { | ||
| "type": "markdown", | ||
| "urlId": "readme", | ||
| "category": "介绍", | ||
| "title": "readme", | ||
| "description": "", | ||
| "path": "README.md" | ||
| } | ||
| ], | ||
| "feature": "Feature.md", | ||
| "usage": "./docs/usage.js" | ||
| } | ||
|
|
||
| ``` | ||
| 具体内容请看[配置文件说明](https://github.com/lanjingling0510/rainie-doc/#/config) | ||
|
|
||
| ## How to Contribute | ||
|
|
||
| Anyone and everyone is welcome to contribute to this project. The best way to | ||
| start is by checking our [open issues](https://github.com/lanjingling0510/rainie-doc/issues), | ||
| [submit a new issues](https://github.com/lanjingling0510/rainie-doc/issues/new?labels=bug) or | ||
| [feature request](https://github.com/lanjingling0510/rainie-doc/issues/new?labels=enhancement), | ||
| participate in discussions, upvote or downvote the issues you like or dislike. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| import docsJSON from 'docsJson'; | ||
|
|
||
| export default docsJSON; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,44 @@ | ||
| const cloneDeep = require('lodash/lang/cloneDeep') | ||
| const flatten = require('lodash/array/flatten') | ||
| const merge = require('lodash/object/merge') | ||
| const pick = require('lodash/object/pick') | ||
| const omit = require('lodash/object/omit') | ||
|
|
||
| /** | ||
| * DSL generates structure that can understand router matcher. | ||
| */ | ||
| const RouterDSL = { | ||
| /** | ||
| * @param {Object} options | ||
| * @param {Object[]} routes | ||
| */ | ||
| routes (options) { | ||
| const routesData = RouterDSL.extractProps(options) | ||
| const routes = flatten(Array.prototype.slice.call(arguments, 1), true) | ||
| return routes.map(function (route) { | ||
| return merge(cloneDeep(routesData), route) | ||
| }) | ||
| }, | ||
|
|
||
| /** | ||
| * @param {Object} options | ||
| * @param {Object[]} nestedRoutes | ||
| */ | ||
| route (options) { | ||
| options = options || {} | ||
| const nestedRoutes = Array.prototype.slice.call(arguments, 1) | ||
| return merge({nestedRoutes}, RouterDSL.extractProps(options)) | ||
| }, | ||
|
|
||
| /** | ||
| * @param {Object} options | ||
| */ | ||
| extractProps (options) { | ||
| const extracted = pick(options, ['name', 'path']) | ||
| extracted.props = omit(options, ['name', 'path']) | ||
| return extracted | ||
| } | ||
| } | ||
|
|
||
| module.exports = RouterDSL | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,65 @@ | ||
| import createHistory from 'history/createHashHistory'; | ||
|
|
||
| const history = createHistory(); | ||
|
|
||
| let onChange; | ||
|
|
||
| /** | ||
| * Set of functions that helps to manipulate browser history. | ||
| */ | ||
| const RouterHistory = { | ||
| /** | ||
| * Push state with given path. | ||
| * @param {string} path | ||
| */ | ||
| push(path) { | ||
| history.push(path); | ||
| // onChange(path, 'push') | ||
| }, | ||
|
|
||
| /** | ||
| * Replace state with given path. | ||
| * @param {string} path | ||
| */ | ||
| replace(path) { | ||
| history.replace(path); | ||
| // onChange(path, 'replace') | ||
| }, | ||
|
|
||
| /** | ||
| * popstate listener. | ||
| */ | ||
| onPopState(location, e) { | ||
| onChange(RouterHistory.currentPath(), typeof e === 'undefined' | ||
| ? 'synthetic' | ||
| : 'pop'); | ||
| }, | ||
|
|
||
| /** | ||
| * @param {Function} cb callback | ||
| * @returns {Function} that removes event listener. | ||
| */ | ||
| start(cb) { | ||
| onChange = cb; | ||
| this.unlisten = history.listen(RouterHistory.onPopState.bind(this)); | ||
| RouterHistory.onPopState(); | ||
| }, | ||
|
|
||
| /** | ||
| * Removes history listener | ||
| */ | ||
| stop() { | ||
| onChange = undefined; | ||
| this.unlisten(); | ||
| }, | ||
|
|
||
| /** | ||
| * @returns {string} current path | ||
| */ | ||
| currentPath() { | ||
| const location = history.location; | ||
| return location.pathname + location.search; | ||
| }, | ||
| }; | ||
|
|
||
| module.exports = RouterHistory; |
Oops, something went wrong.