This project is now part of the Rocket.Chat monorepo. Please open any new issues and pull requests there.
Currently, it's very common to find chat pop-ups when you're browsing websites.
Those widgets, at Rocket.Chat, are called LiveChat.
LiveChat is a small and lightweight application designed to provide B2C (Business-to-customer) communication between Agents and website visitors and is developed with Preact.
With your Rocket.chat running locally at http://localhost:3000
- Install all node dependencies.
yarn- Build preact application to
/buildfolder
yarn dev- In another terminal, run webpack with hot reload at http://localhost:8080
yarn start- Open this file below in your browser
widget-demo.htmlOBS: For a better performance, you can run this widget-demo.html on a http server.
To select a different host on your local widget, check this configuration at /src/api.js file.
const host = window.SERVER_URL
|| queryString.parse(window.location.search).serverUrl
|| (process.env.NODE_ENV === 'development' ? 'http://localhost:3000' : null);Here, you can change to your new configuration.
const host = window.SERVER_URL
|| queryString.parse(window.location.search).serverUrl
|| (process.env.NODE_ENV === 'development' ? 'https://your.rocketserver.com' : null);# install dependencies
yarn
# serve with hot reload at localhost:8080
yarn start
# build preact application to "build" folder
yarn dev
# build for production with minification
yarn build
# test the production build locally
yarn serve
# run tests with jest and preact-render-spy
yarn test
# run the storybook
yarn storybook
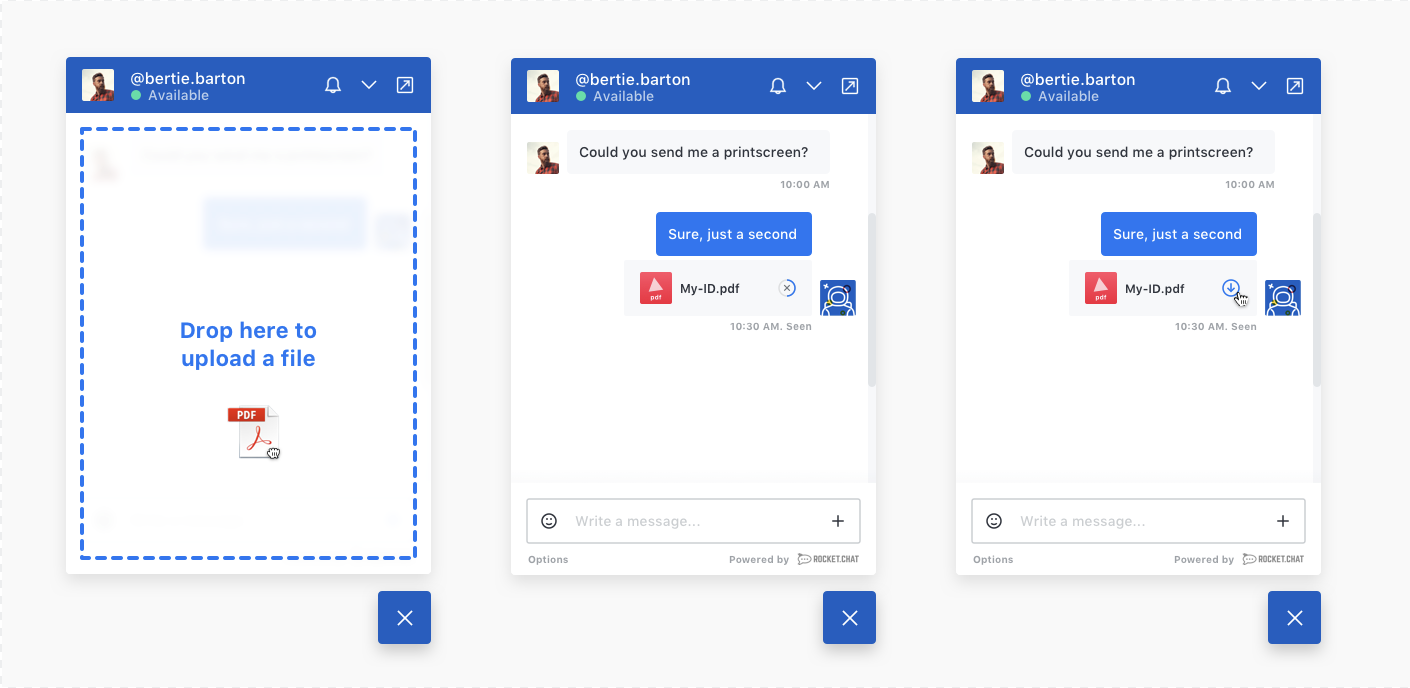
## Screens: