| difficulty | tags | openFiles |
|---|---|---|
1 |
Code Challenge, Exercise Challenge, Vue 3 |
src/components/RatingInput.vue,src/App.vue |
In this challenge you are tasked with creating a star rating input component.
The challenge will require that you work in RatingInput.vue and reference App.vue.
-
Accept the following props:
modelValue- this represents the rating the user has picked and allows the component to work with v-modelcount- this is the total number of stars the rating should display (default is 5)
-
Emit the following events:
update:modelValue- emit when a star is clicked on. The payload is the rating (1, 2, 3, etc)- You should also validate the event payload to ensure that it is a number
-
Display a button for each star based on the provided count
-
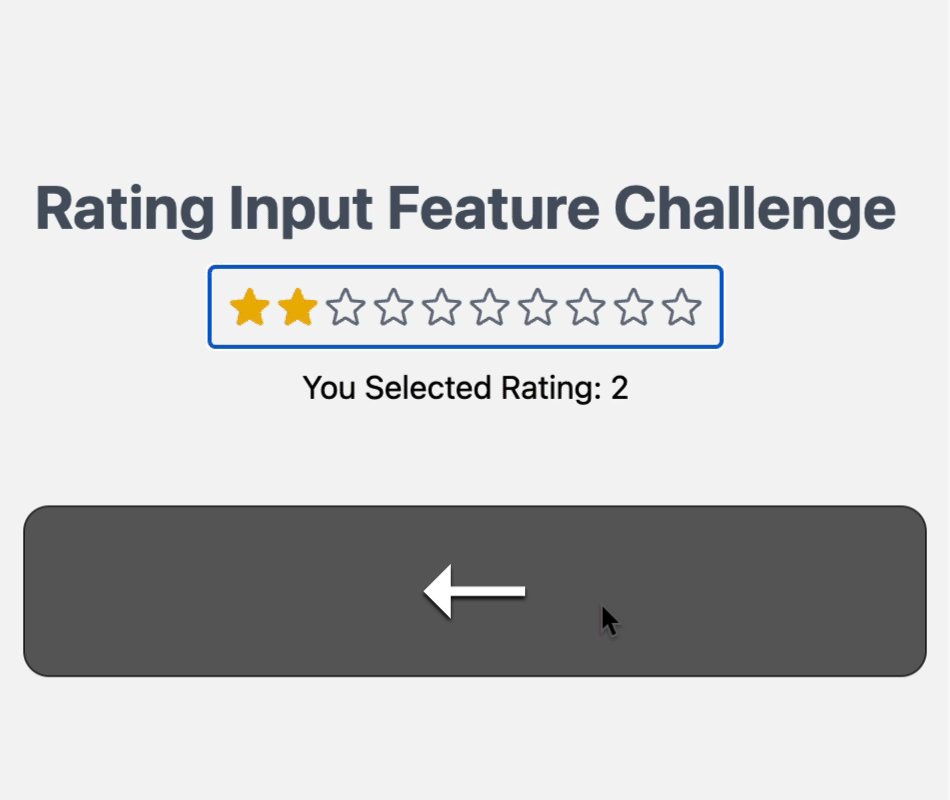
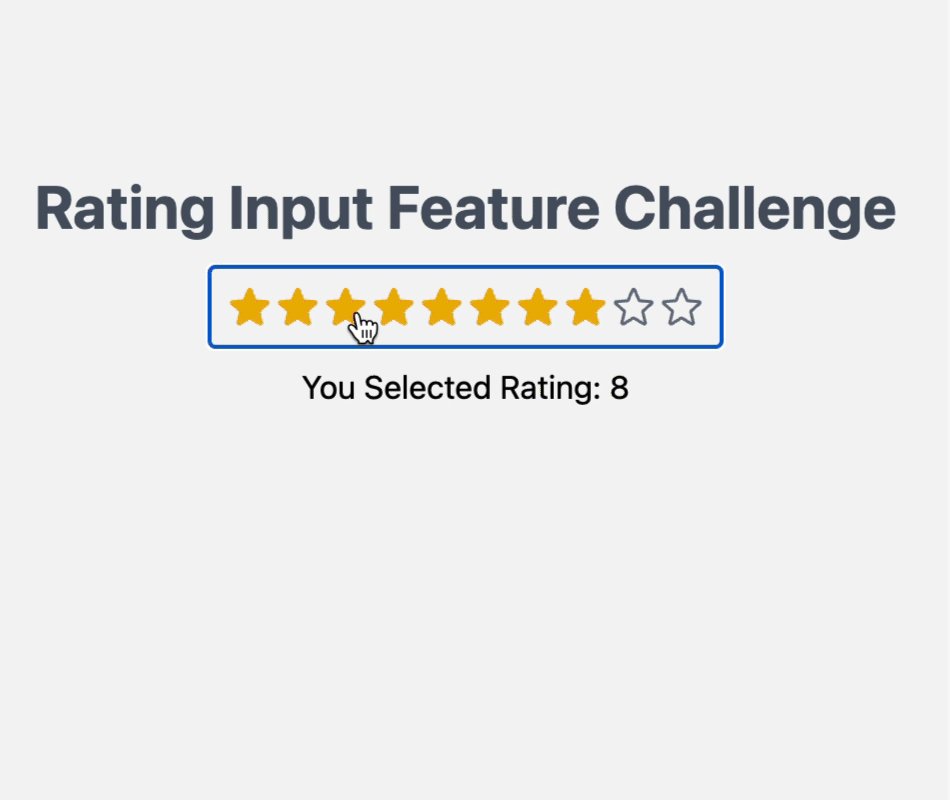
Display solid yellow stars for stars less than or equal to the
modelValue
💡 HINT: This markup is perfect for a solid yellow star:
<StarIconSolid data-test="solid-star" class="solid-star" />
- Display outlined gray stars for stars greater than the
modelValue
💡 HINT: This markup is perfect for an outlined gray star:
<StarIconOutline data-test="outline-star" class="outline-star" />
-
Support the following keyboard shortcuts when the rating wrapper is focused
- Pressing keyboard numbers 1-9 should set the rating accordingly
- Pressing the
ArrowUporArrowRightkey should increment the rating by 1 - Pressing the
ArrowDownorArrowLeftkey should decrement the rating by 1
-
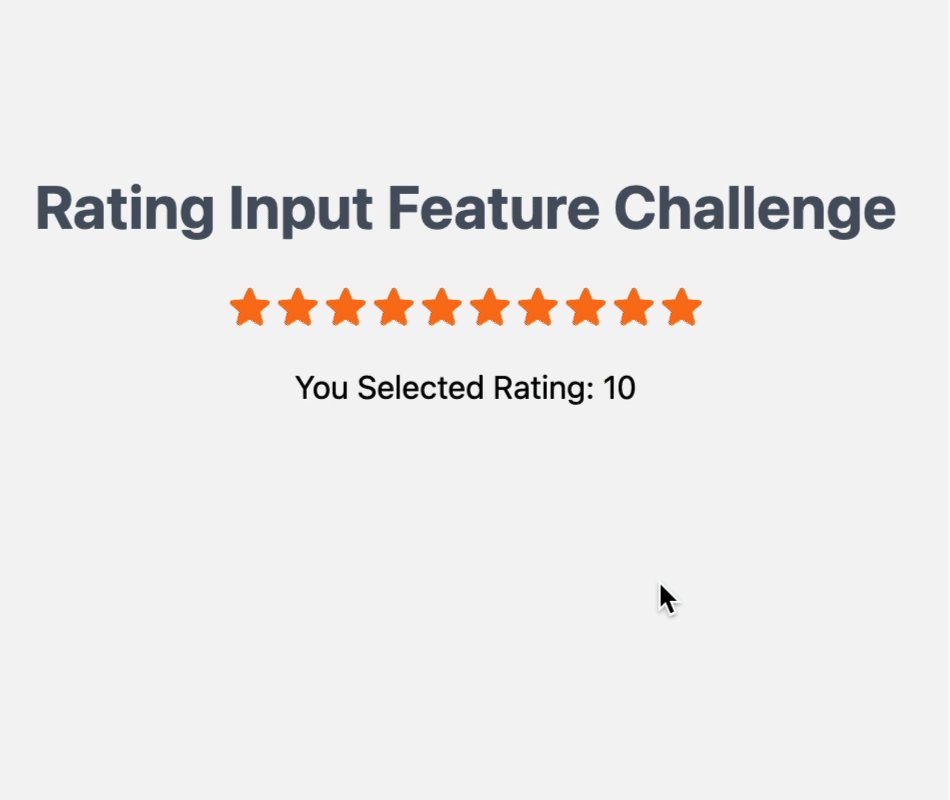
Apply the class
perfect-ratingto therating-wrapperdiv when a perfect rating is selected
💡 HINT: The stars will turn orange when the perfect-rating class is applied to the
rating-wrapper
By the end of the exercise you should have something that looks like this:
- If you see the
data-testattribute in the boilerplate don't remove it. If you remove it, your code may be invalid for the certificate.