📔 Table of Contents
For .njk, .html, and .md files the grammar is auto-detected.
All .njk files will default to html and provide syntax highlighting for Nunjucks tags, filers, and variables which are injected into the default html grammar. This attempts to keep the developer experience (DX) as simple as possible, without having to configure global or workspace settings with files.association. Hopefully this will provide the least amount of friction between other extensions that support Markdown or HTML.
 |
|---|
| Nunjucks inside of Markdown + frontmatter support |
 |
|---|
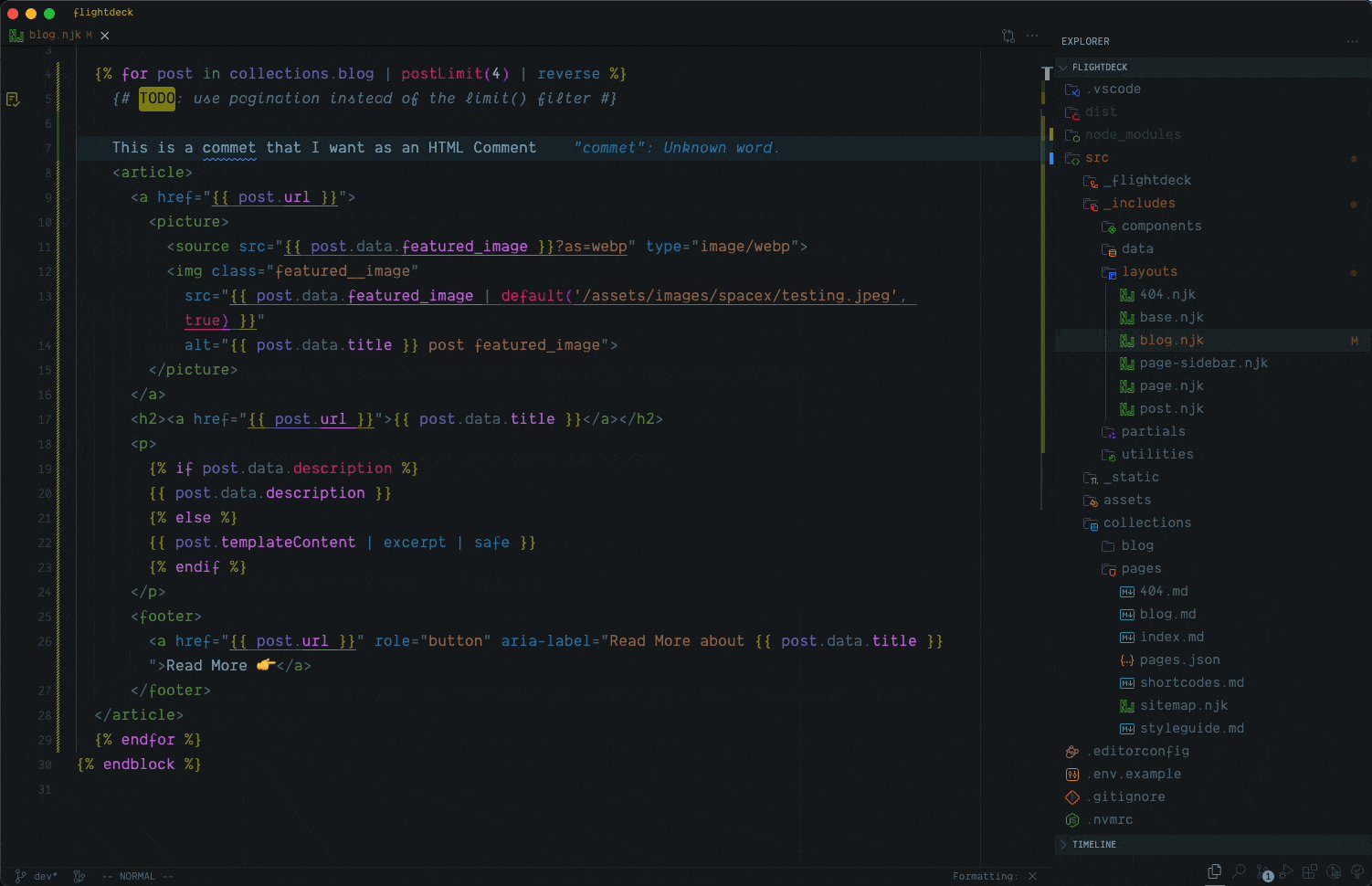
| Complex example of Nunjucks inside of HTML + frontmatter support |
 |
|---|
| Nunjucks inside of HTML + frontmatter support |
 |
|---|
| Using the Nunjucks grammar also support highlighting and frontmatter |
The snippets are a combined fork of other Nunjucks snippet extensions but is extended to include all of Nunjucks built-in tags and provide support for multiple file extensions – .njk, .html, & .md
The reason for the fork is to avoid conflicts and behavior issues when editing njk, html, and/or md files or when altering files.association
Note: If you would rather not use the snippets provided in this extension, no worries - I highly recommend installing Control Snippets to enable or disable VS Code's built-in or manually installed snippets.
 |
|---|
| Nunjucks Snippets in Markdown 😍 |
 |
|---|
| Nunjucks Snippets in HTML/Nunjucks 😍 |
There are a few "gotchas" or work arounds to enable some of the creature comforts with Visual Studio Code.
One "gotcha" is when selecting the nunjucks grammar, enabling support for Emmet is provided though the editor or the workspace settings:
//"_comment": "add this to your Global or Workspace settings.json"
"emmet.includeLanguages": {
"md": "html",
"nunjucks": "html",
},
"emmet.syntaxProfiles": {
"md": "html",
"nunjucks": "html",
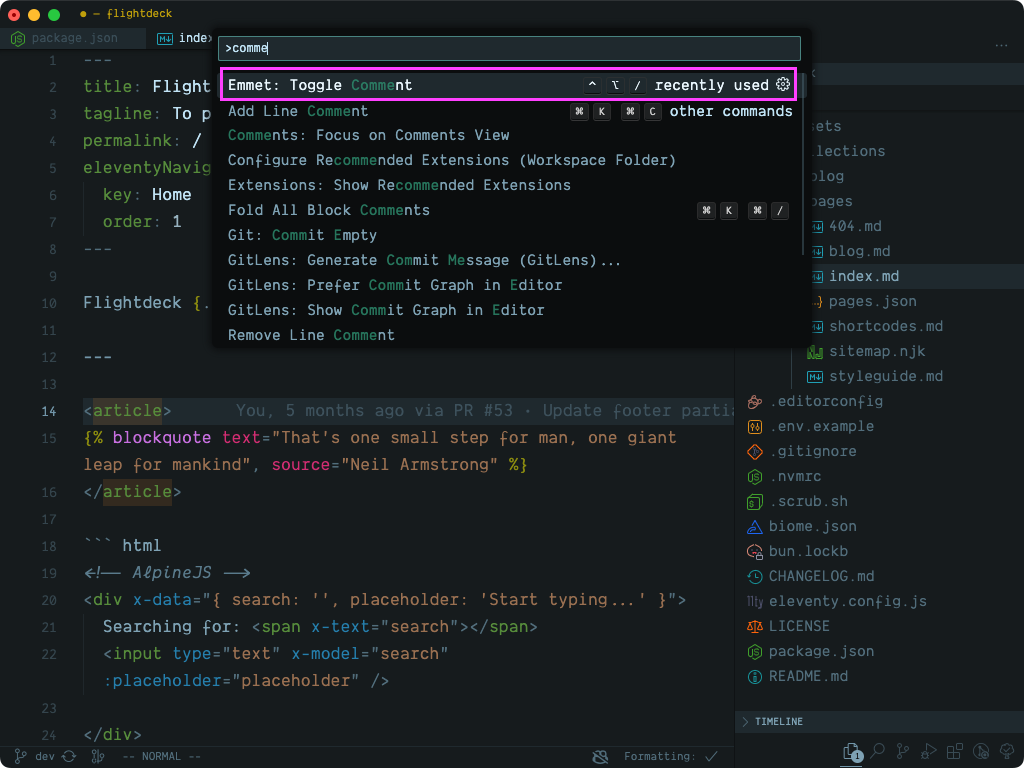
}Another is when trying to use HTML comments. With PR 18 using the keyboard shortcut cmd+/ or ctrl+/ will add a NJK comment block.
If you need to add HTML comments, the extension provides a couple of options to support this behavior.
- Use the
hcommsnippet to add an HTML comment block - Use the
commenthtmlsnippet to add an HTML comment line - Use Emmet to add an HTML comment block (I set use
ctrl+alt+/as the shortcut).
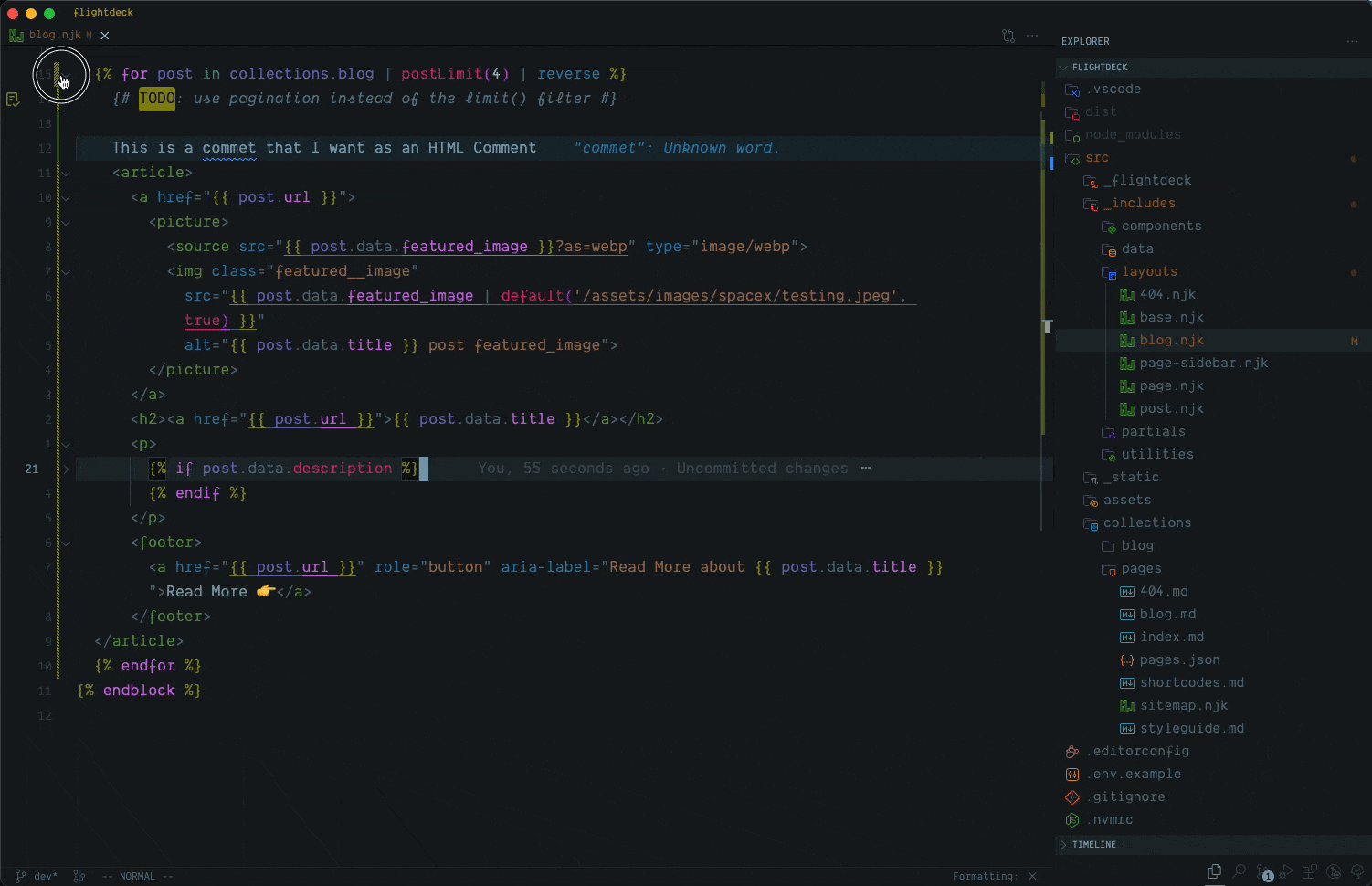
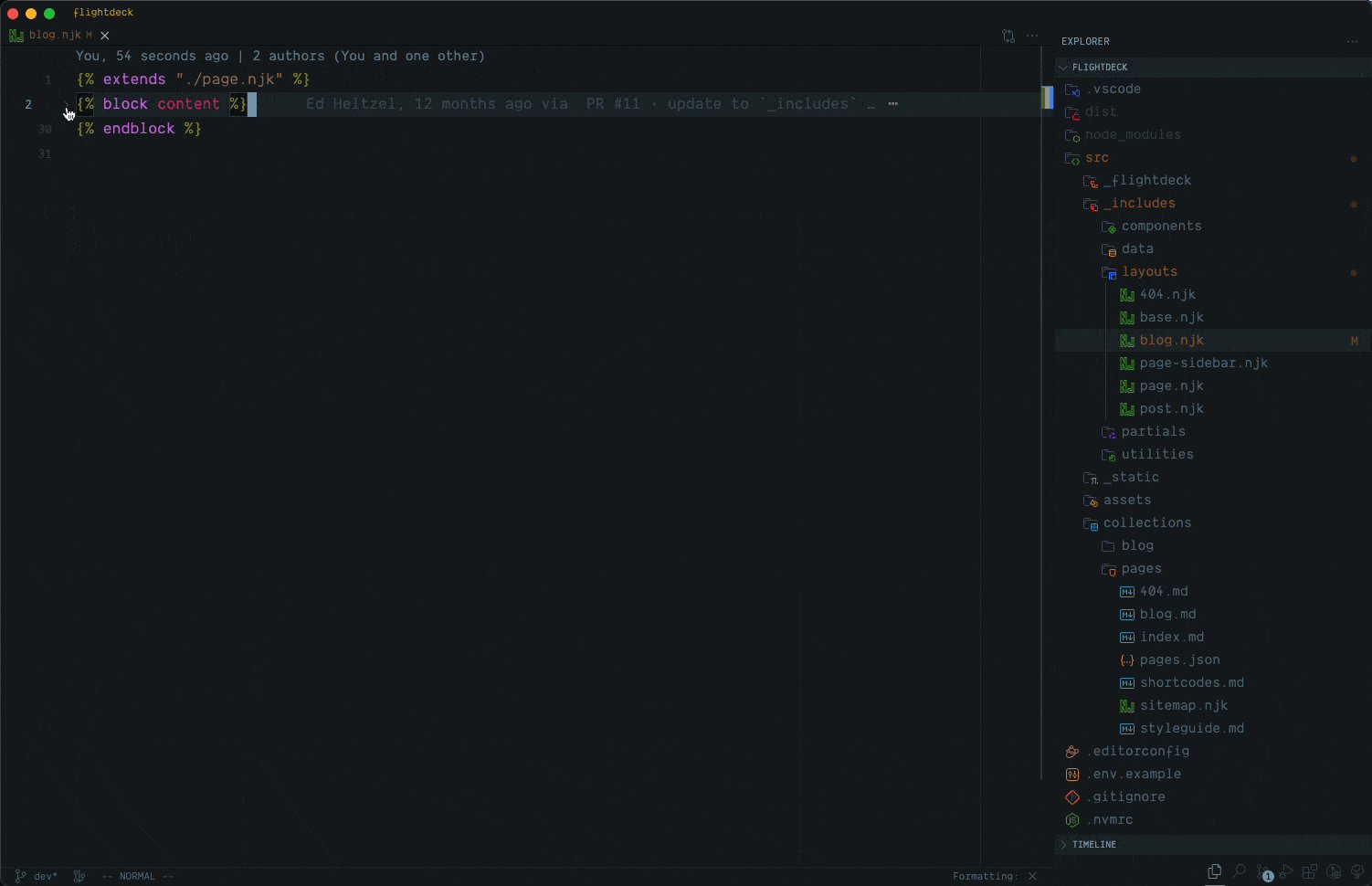
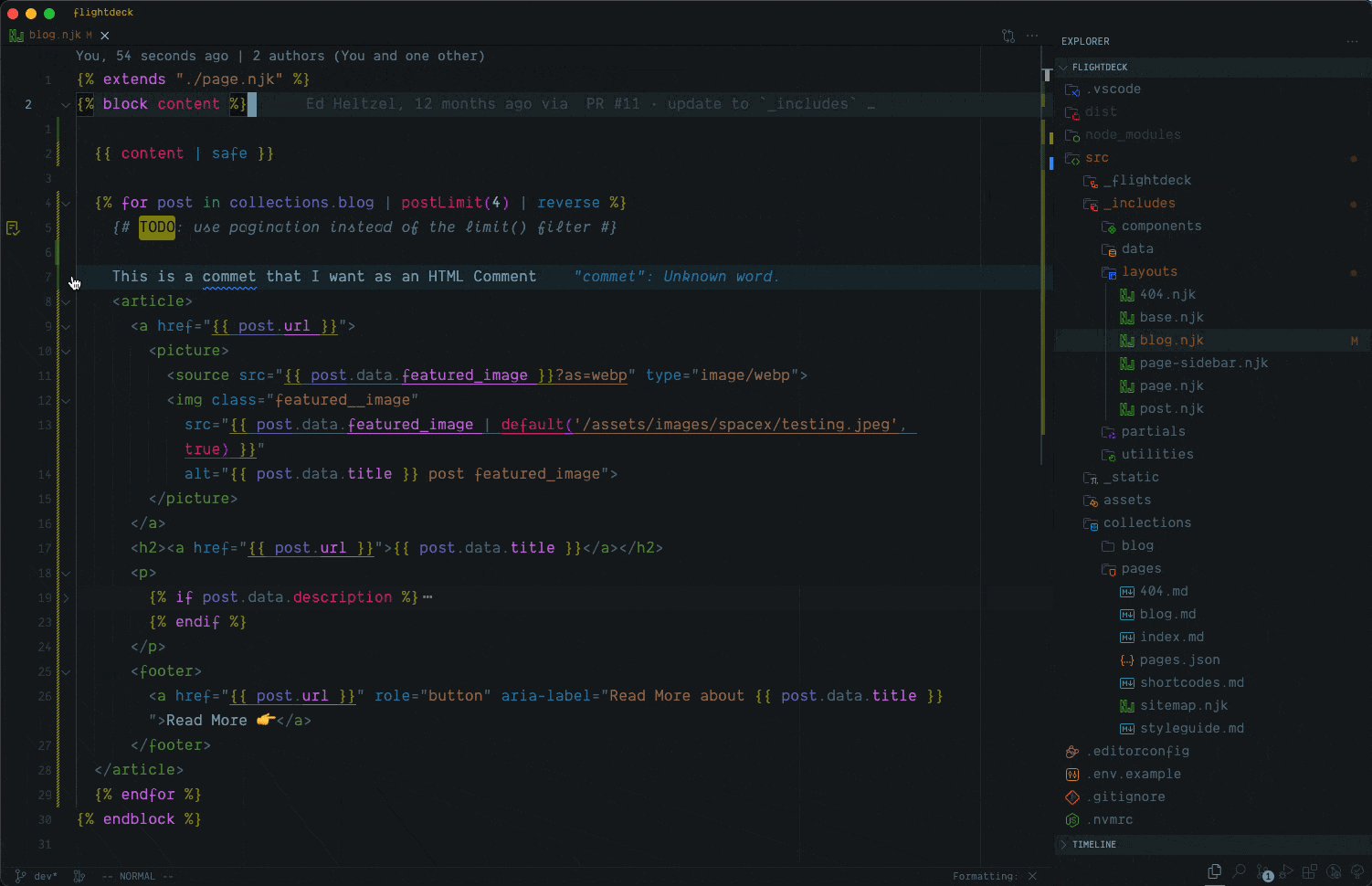
Another "gotcha" is code folding support. You will need to include the below to enable code folding for Nunjucks tags:
//"_comment": "add this to your Global or Workspace settings.json"
"editor.foldingStrategy": "indentation"-
Document how code folding works -
Write about syntax injection with Auto detect -
Settingnunjucksgrammar and changes from auto-detect -
Need images of syntax -
Nunjucks Style Comments – Issue #1 -
Add more support for custom tags and filter (syntax) -
Add all built-in filers to snippetsIf I missed some, please create a PR. -
Add built-in variables to snippets - Add support of Eleventy
- detect if
.eleventy.jsis available 🤷idk if this is even possible
- detect if
- Add custom settings options to enable/disable snippets
- Add custom settings options to enable/disable nunjucks comments with
cmd+/orctrl+/ - Add support for additional grammars for embedded languages - see issue 11