Extracts translatable strings from source. Identical to xgettext(1) but for template languages.
- Handlebars (using gettext-handlebars)
- Swig (using gettext-swig)
- Volt (using gettext-volt)
- EJS (using gettext-ejs)
- Nunjucks (using gettext-nunjucks)
React's JSX and Pug are todos (PRs are much appreciated).
$ npm install -g xgettext-template$ xgettext-template [OPTION] [INPUTFILE]...Input file location:
-f, --files-from get list of input files from FILE
-D, --directory add DIRECTORY to list for input files search[default: ["."]]
Output file location:
-o, --output write output to specified file [default: "messages.po"]
Choice of input file language:
-L, --language recognise the specified language
(Handlebars, Swig, Volt, EJS, Nunjucks)
Input file interpretation:
--from-code encoding of input files [default: "ascii"]
Operation mode:
-j, --join-existing join messages with existing file [default: false]
Language specific options:
-k, --keyword look for WORD as an additional keyword
Output details:
--force-po write PO file even if empty [default: false]
--no-location do not write '#: filename:line' lines [default: false]
Informative output:
-h, --help display this help and exit [boolean]
-V, --version output version information and exit [boolean]
More information about each option can be found in the xgettext manual.
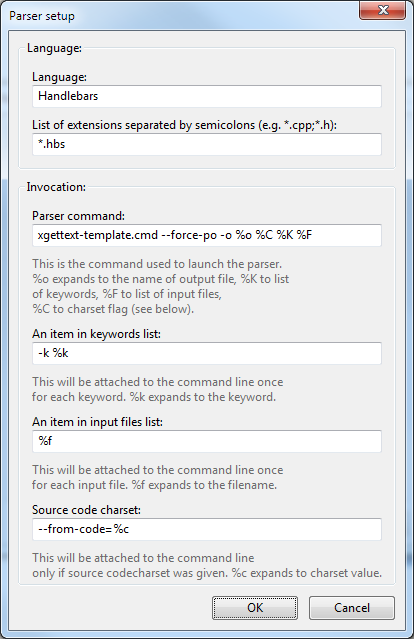
Go to File - Preferences... in Poedit and add a new parser in the Parsers tab:
Please note that in this Windows example you have to use xgettext-template.cmd. The .cmd extension should not be there on *nix platforms.
In the following Handlebars example translatable content is passed to helpers (_ and ngettext):
<button>{{_ "Sign in"}}</button>
<p>{{count}} {{ngettext "country" "countries" count}}</p>With Handlebars, this requires helpers being registered:
Handlebars.registerHelper('_', function(msgid) {
return i18n.gettext(msgid);
});
Handlebars.registerHelper('ngettext', function(msgid, plural, count) {
return i18n.ngettext(msgid, plural, count);
});What this i18n object refers to is up to you. Some (client/server) options are:
xgettext-template parses the strings above out of your templates into gettext's PO files. These PO files are then translated and compiled to binary MO files using applications like Poedit. The MO files are passed as input the i18n library (above).
- Clone repository and run
npm install. - Run
npm testto lint & test.
xgettext-template initial development was founded by Dijiwan.