-
Notifications
You must be signed in to change notification settings - Fork 12
Wallet interactions design
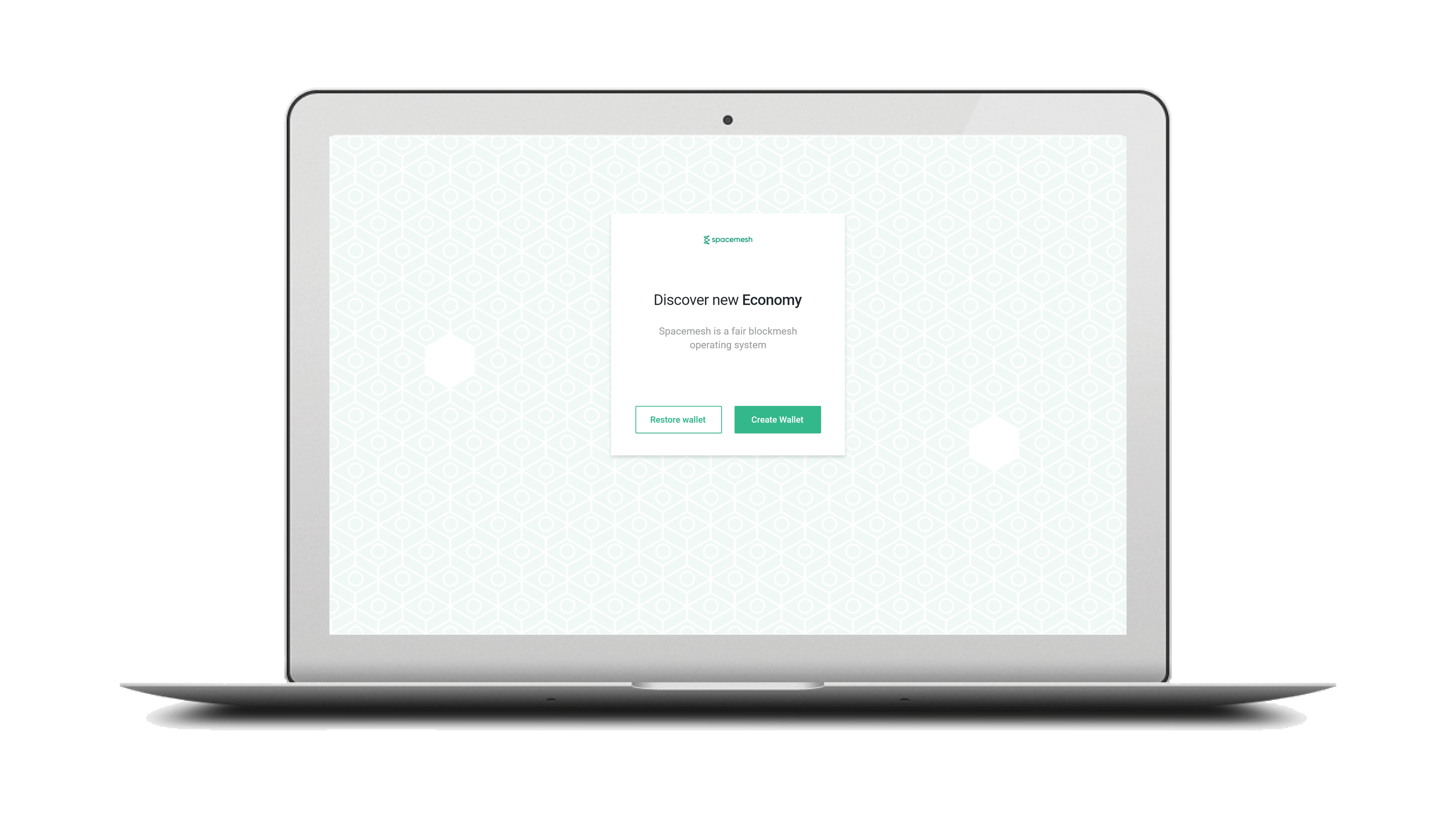
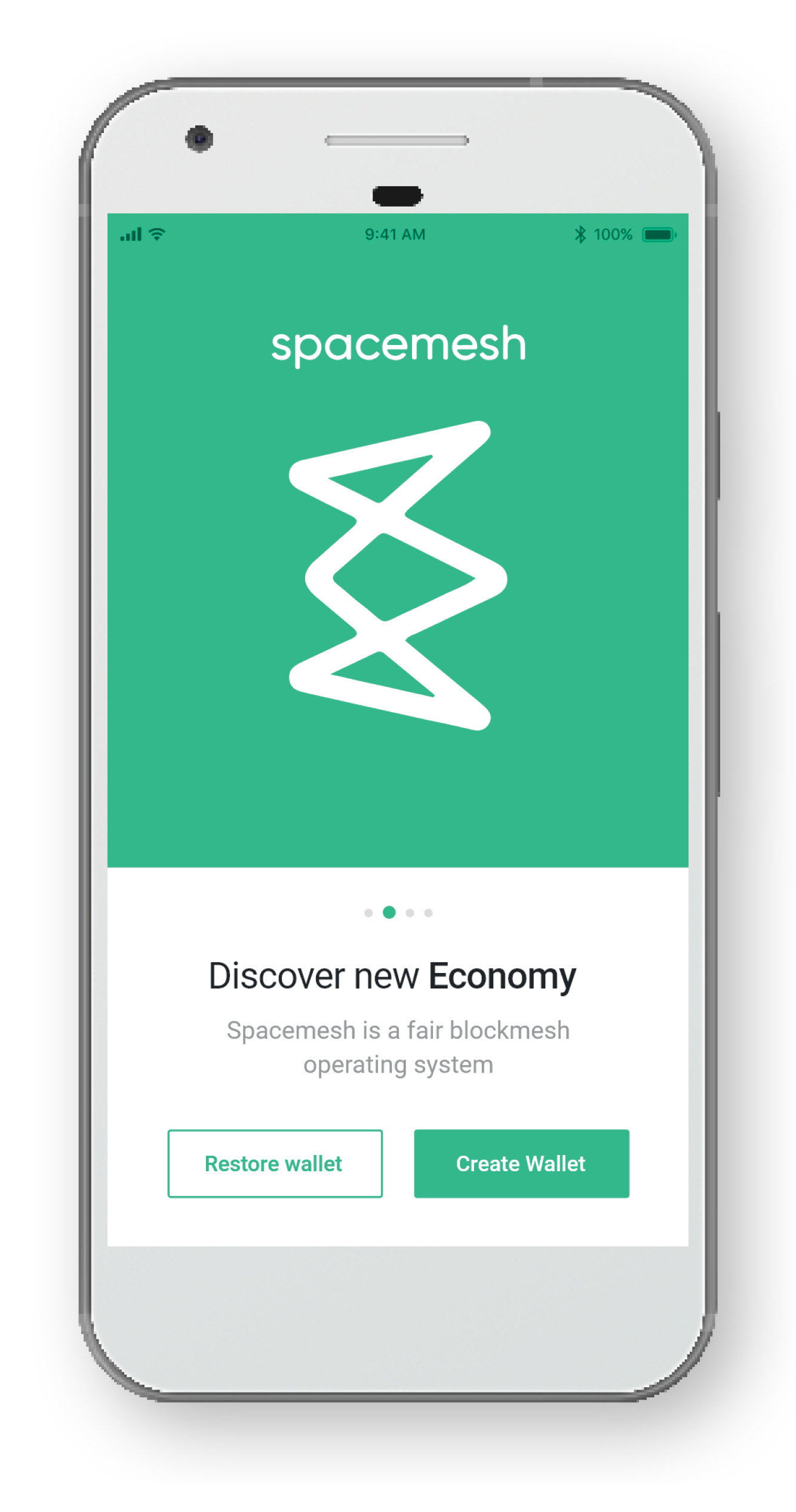
We'd like to show an intro with few cards on both mobile and desktop before proceeding to the create new wallet flow.
User can proceed to restore a wallet or to create a new wallet.
When the wallet is accessed by a user for the first time on a platform, the app should create a new HD Wallet for the user based on user-provided passphrase.
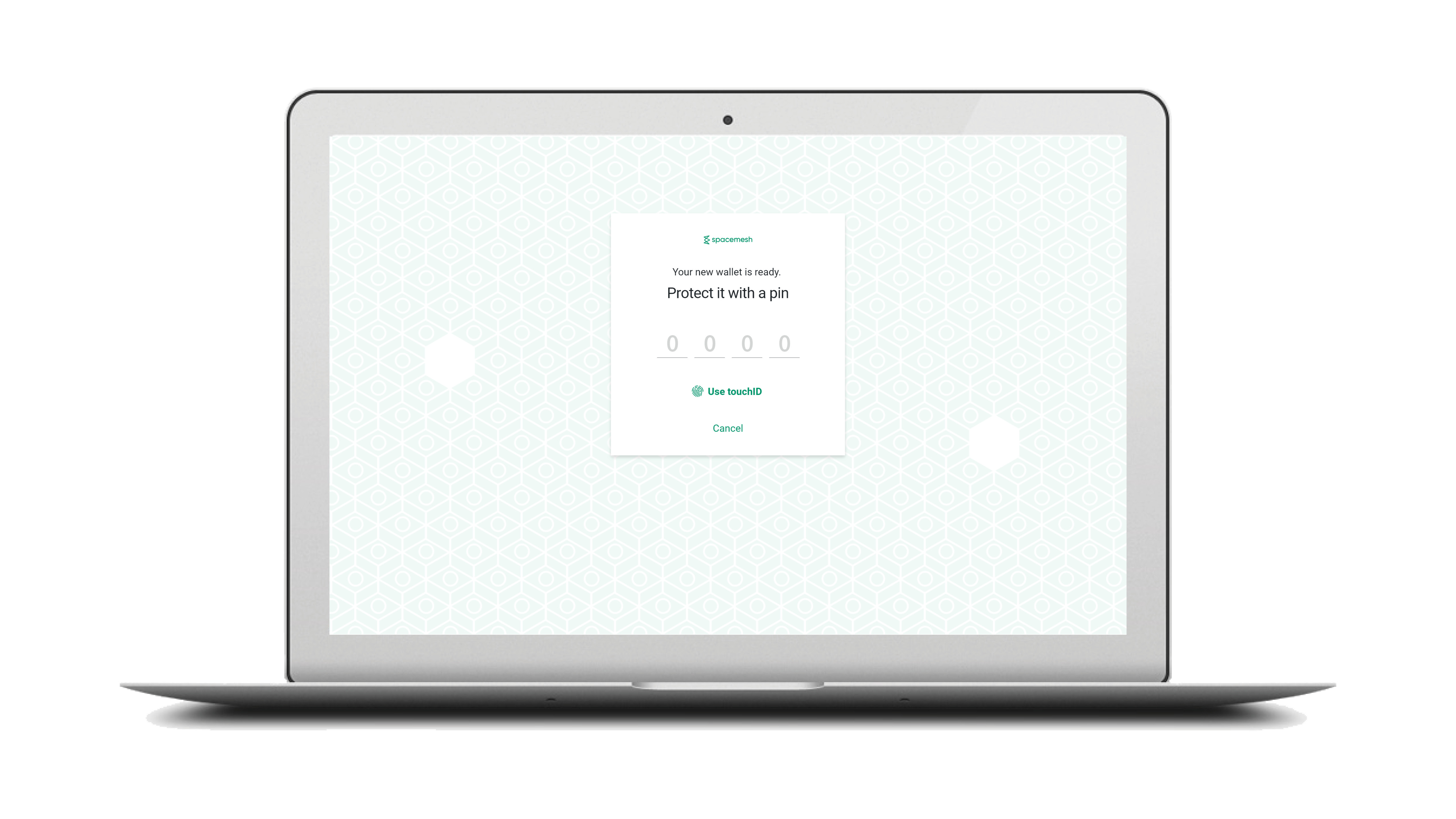
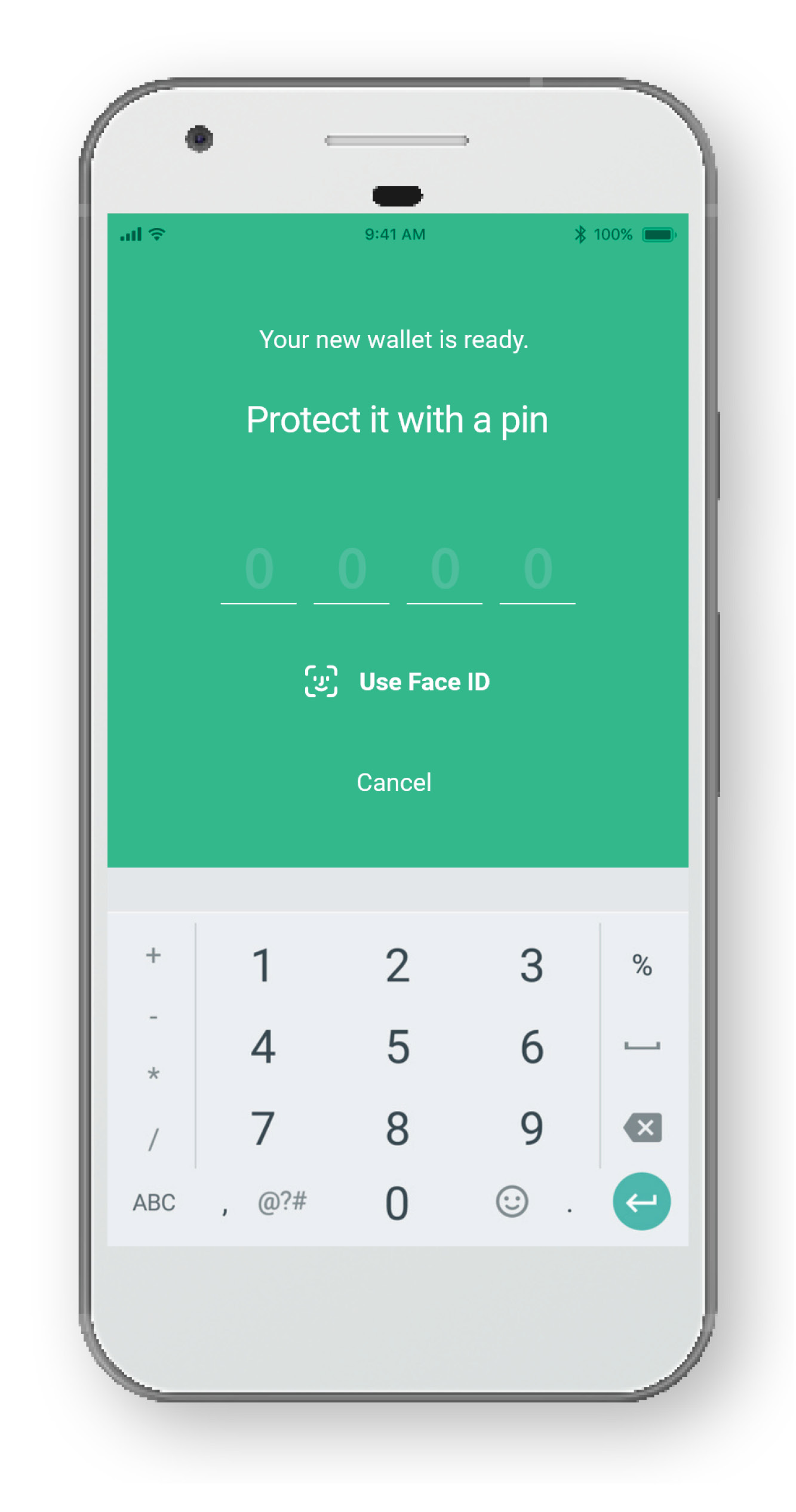
- The app creates a new wallet and a new default account for the user automatically
- The user is prompted to protect his wallet with a passphrase or using bio auth (Face ID, Touch ID, etc... if running on a platform which supports these capabilities)
- User can click on help to get support text about the interactions in each screen
- Providing a passphrase moves the user to the confirm passphrase step (see below)
- Using a bio auth method such as Face ID or Touch ID bypasses the confirm passphrase step
- The new wallet networkId should be the preconfigured app settings. e.g. testNet1 or mainennt
- The app doesn't need to be connected to the Spacemesh network for this interaction
- The should be a visual cue regarding which network this wallet is for e.g. - testnet1 or mainnent
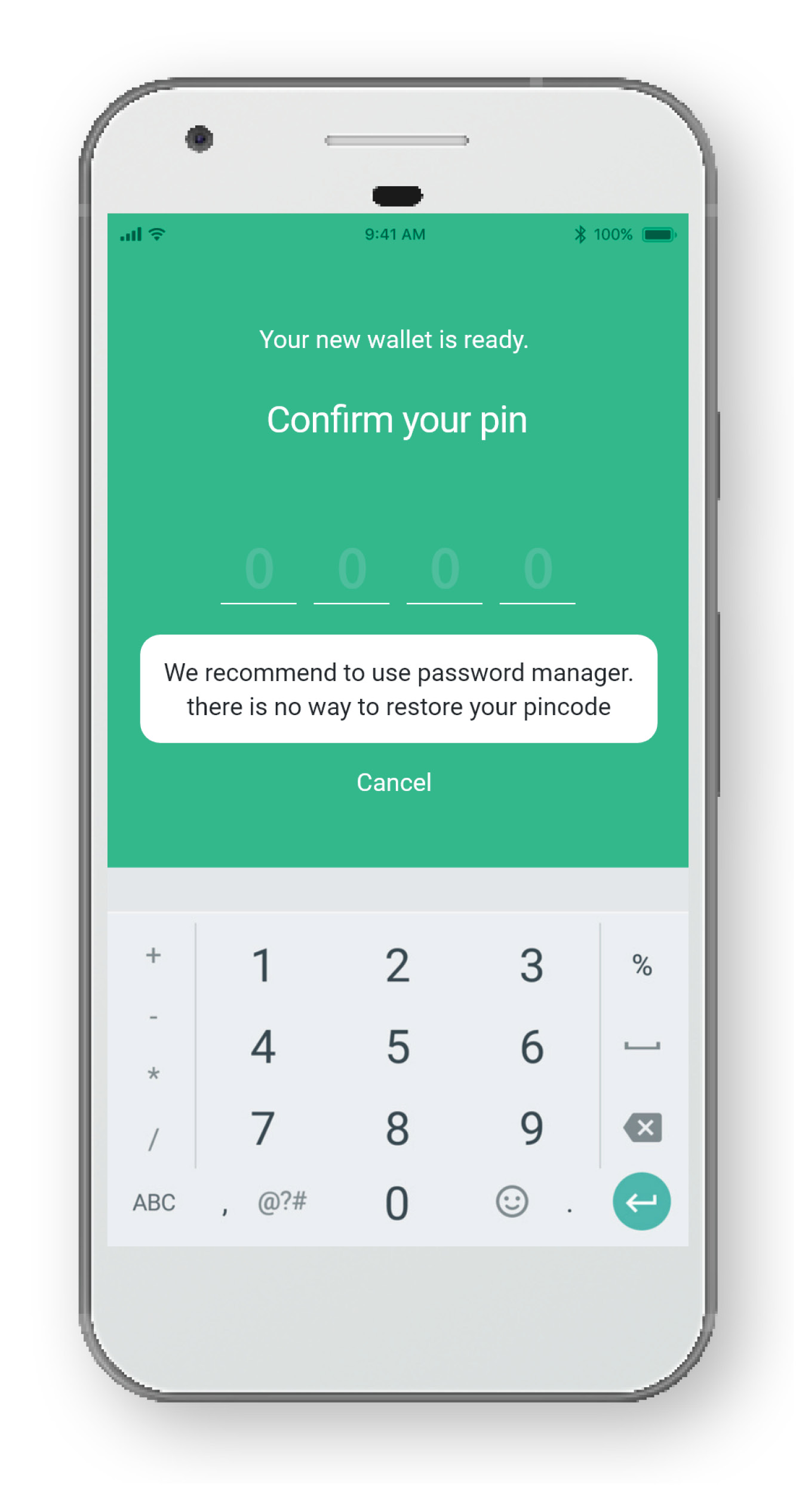
- The App prompts the user to verify his passphrase and recommends the user to store his / her passphrase in a password manager
- User can
start overin case he or she didn't memorize his passphrase - Confirming the passphrase takes the user to the default main account view in the new wallet
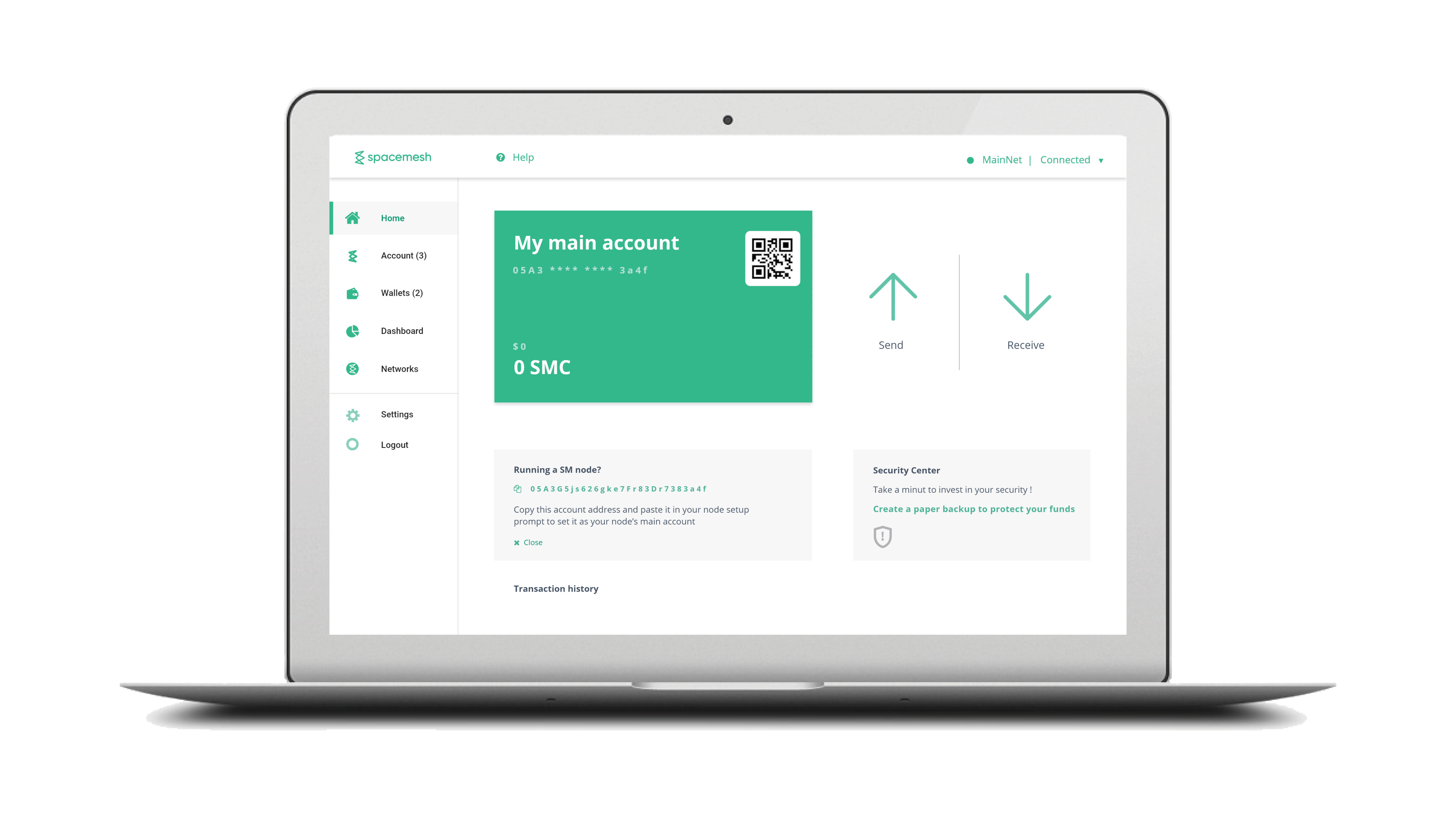
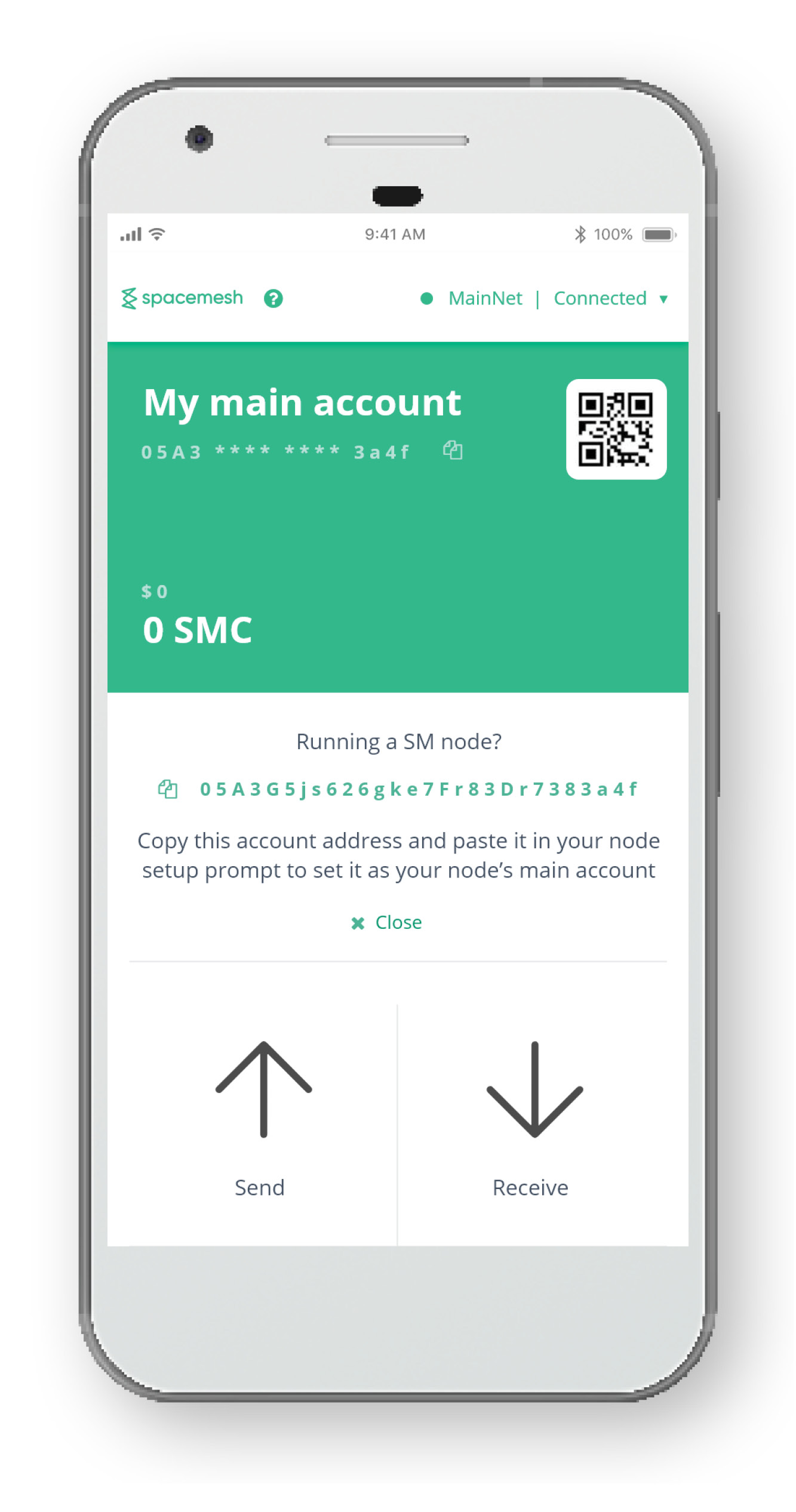
-
Account name- Displays a user-friendly account name. With a reasonable default unique name. e.g.My Main AccountClicking on the name should allow user to rename the account -
Account Address- Displays a preview of the account public key -
Copy address button- Enables user to copy public address to clipboard. Clicking on it should open the copy account screen enabling the user to copy the QR code and/or the address and share it -
QR Code button- Same as clicking on copy address button -
Help button- Enables user to access screen support / help topics. Clicking on this button should display help topic for each screen visual element and interactive feature -
Spacemesh Coins balance- Displays the account'sSpacemesh Coinbalance the estimated fiat value based on a Spacemesh fiat value oracle -
Warning area- Displays warning based on wallet's state such as the case where the user didn't create apaper backupfor the wallet yet -
Pay button- Enables user to transferSpacemesh Coinsto another account. Clicking on this button should trigger thePayment use caseinteraction -
Get coins button- Access testnet faucet (tap) when connected to a testnet, and instructions on how to get paid inSpacemesh Coinswhen connected to a mainnet. On mobile native this should include a method to scan a Spacemesh address QR codes using the mobile phone's camera
- The app should attempt to connect to the wallet's networkId automatically - see the network connection use case in the main product spec. Summary: first, attempt local node, otherwise use the gateway.
- The app should always display the current connection status. e.g. connecting, disconnected, connected...