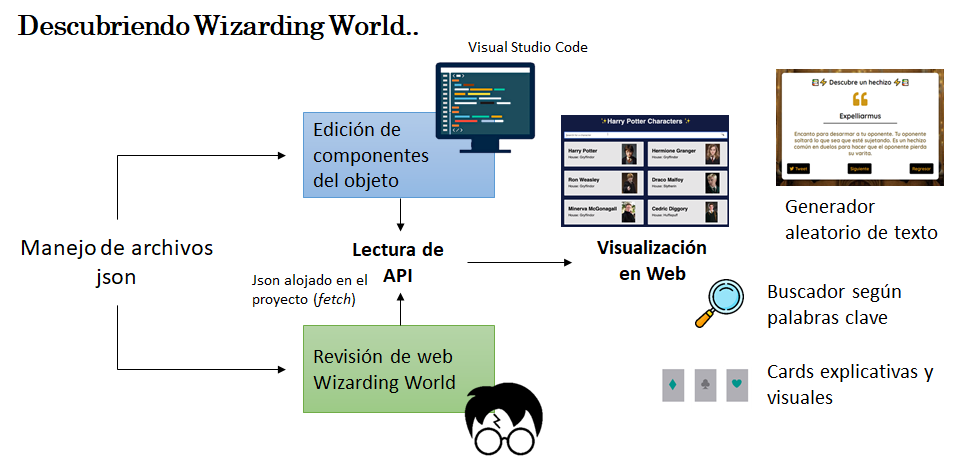
El presente proyecto constó de clonar y proponer nuevos componentes para la web oficlal "Wizarding World" del universo de Harry Potter y Animales Fantásticos. Cabe resaltar que este proyecto es hecho por fans para fans. En nuestra propuesta, se añadieron nuevas funcionalidades que permitirán que tu experiencia en el mundo mágico sea memorable.
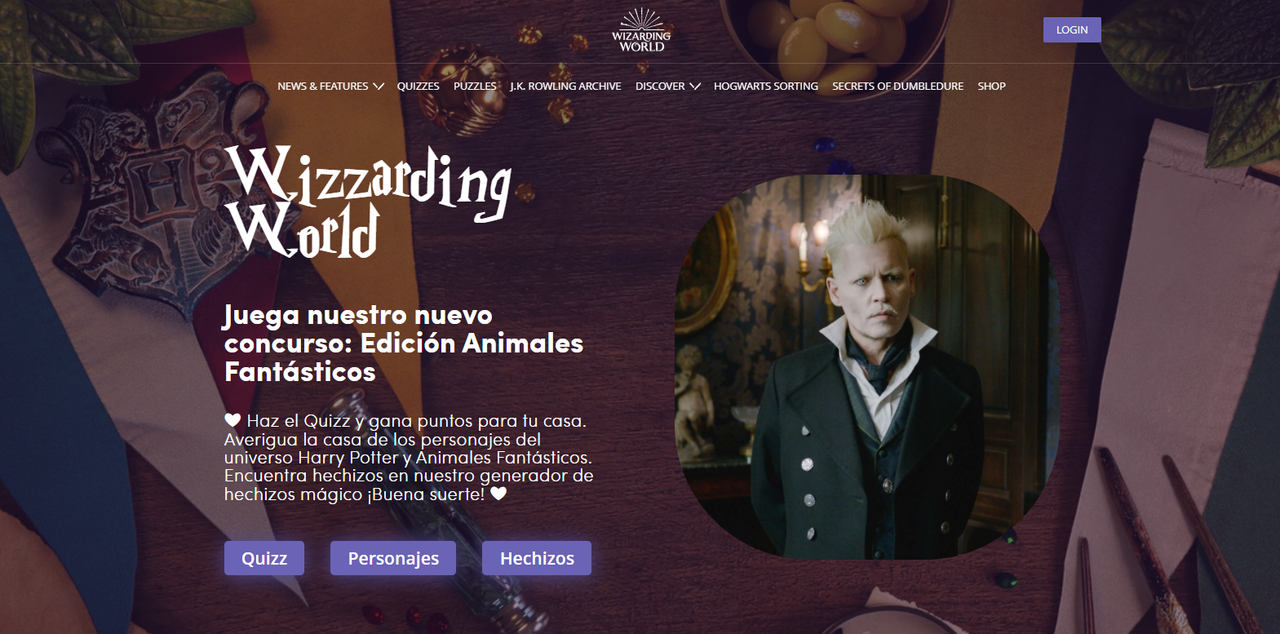
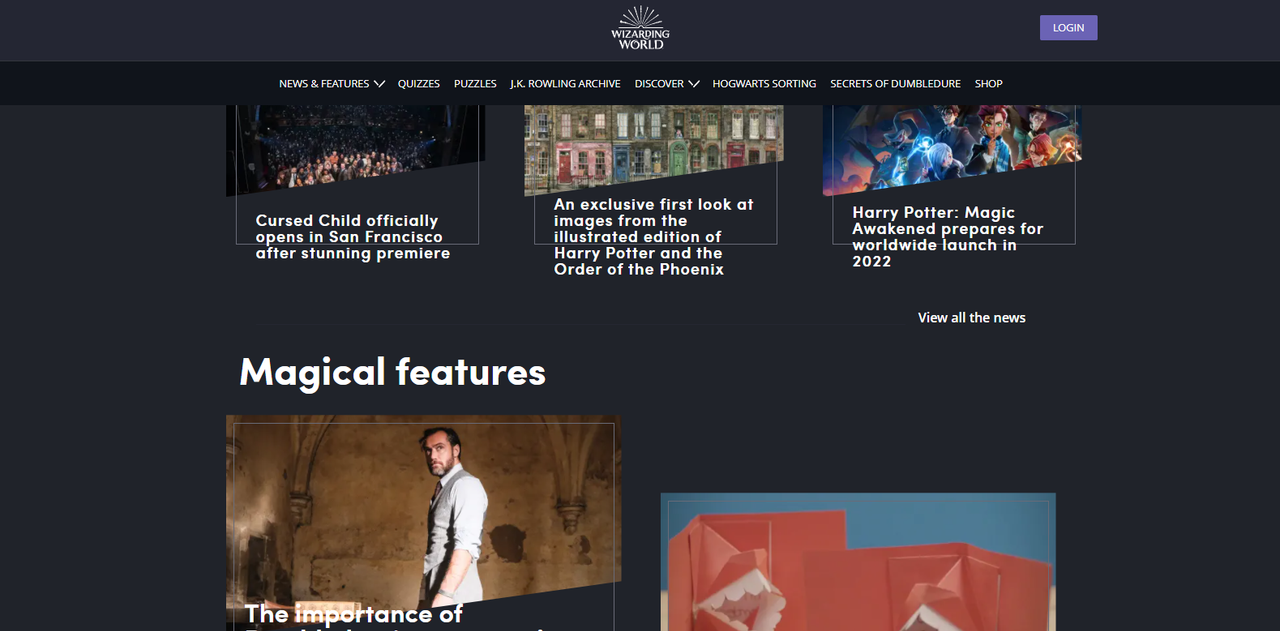
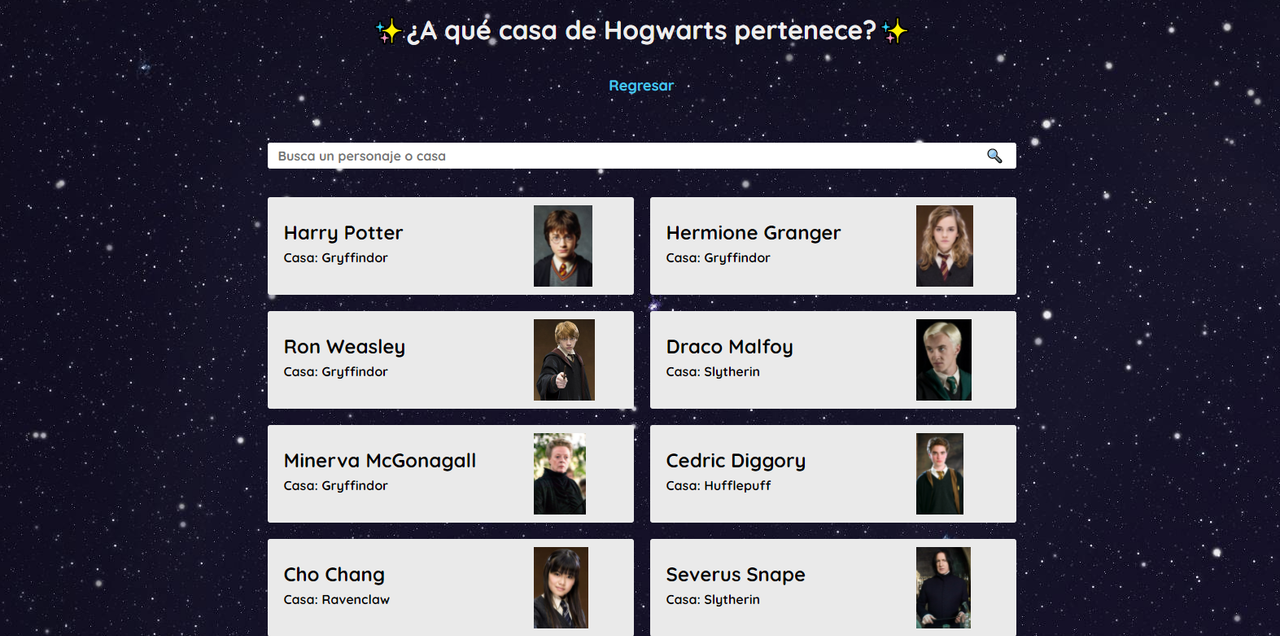
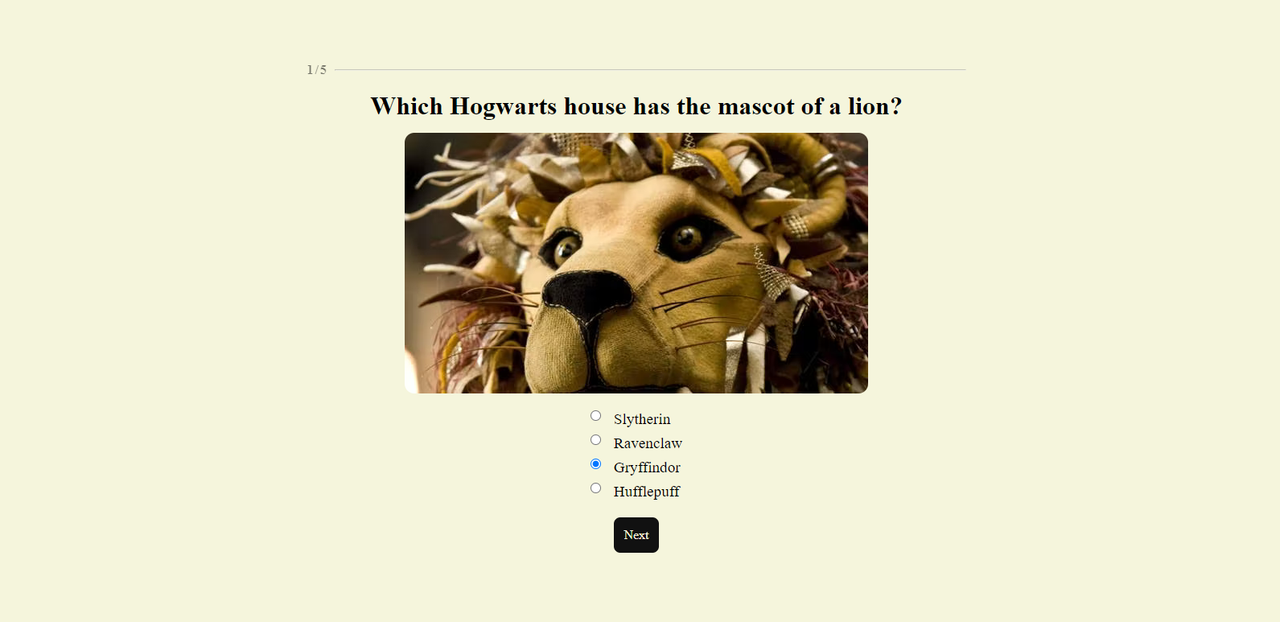
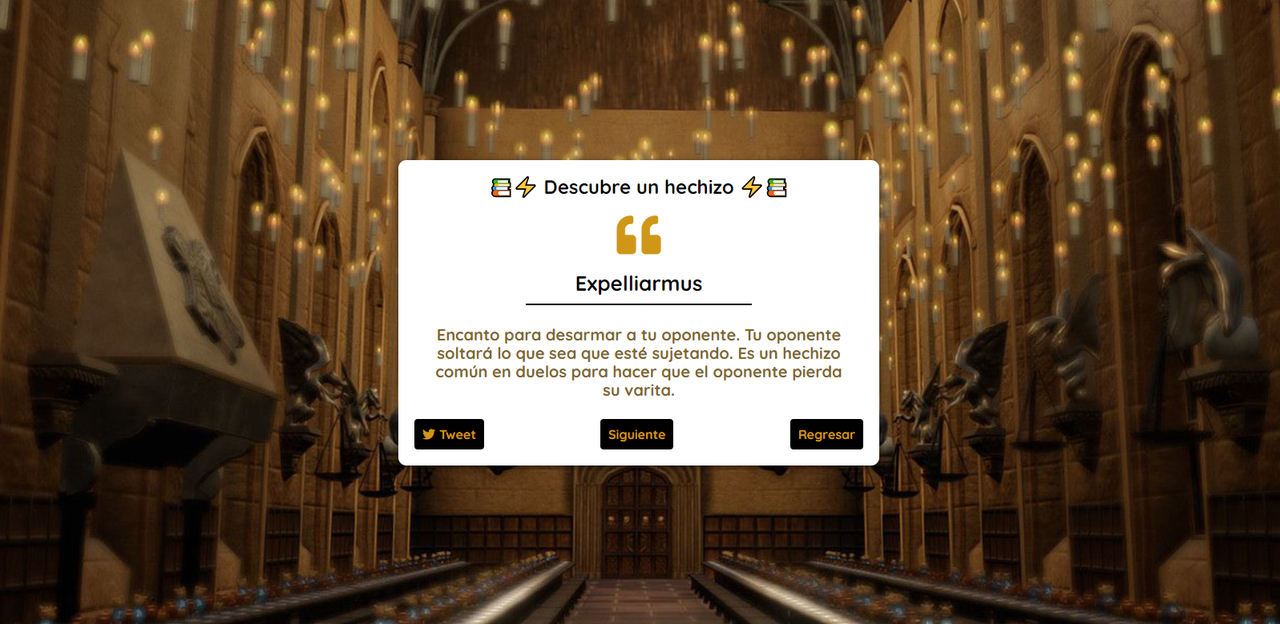
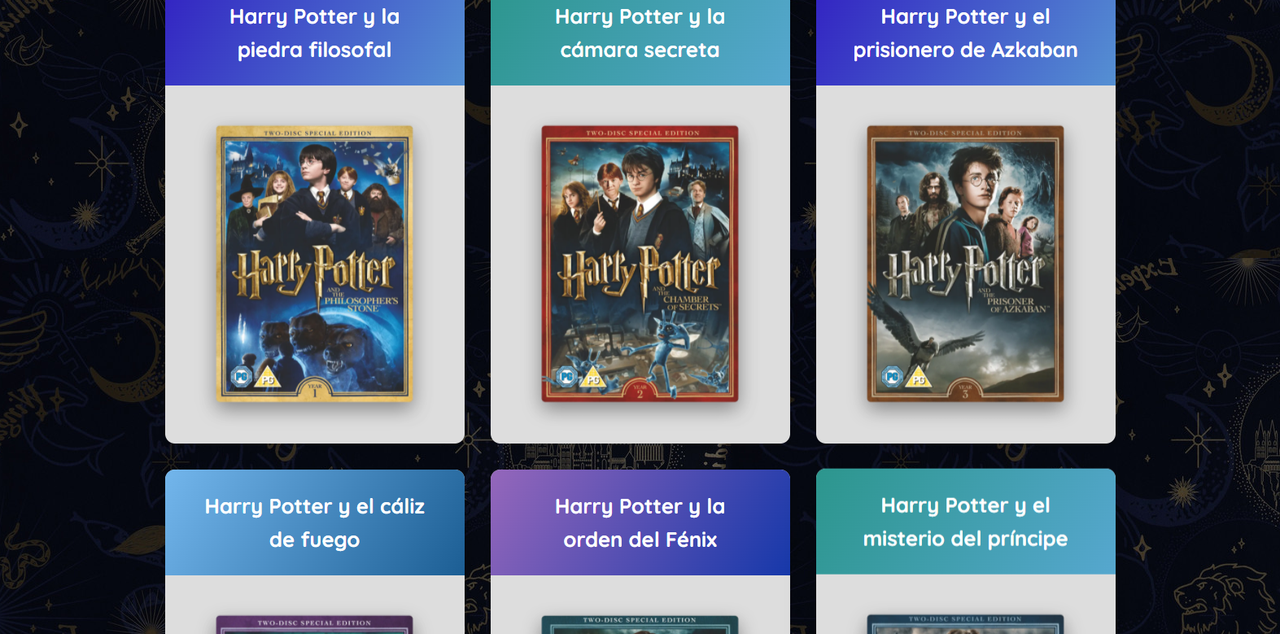
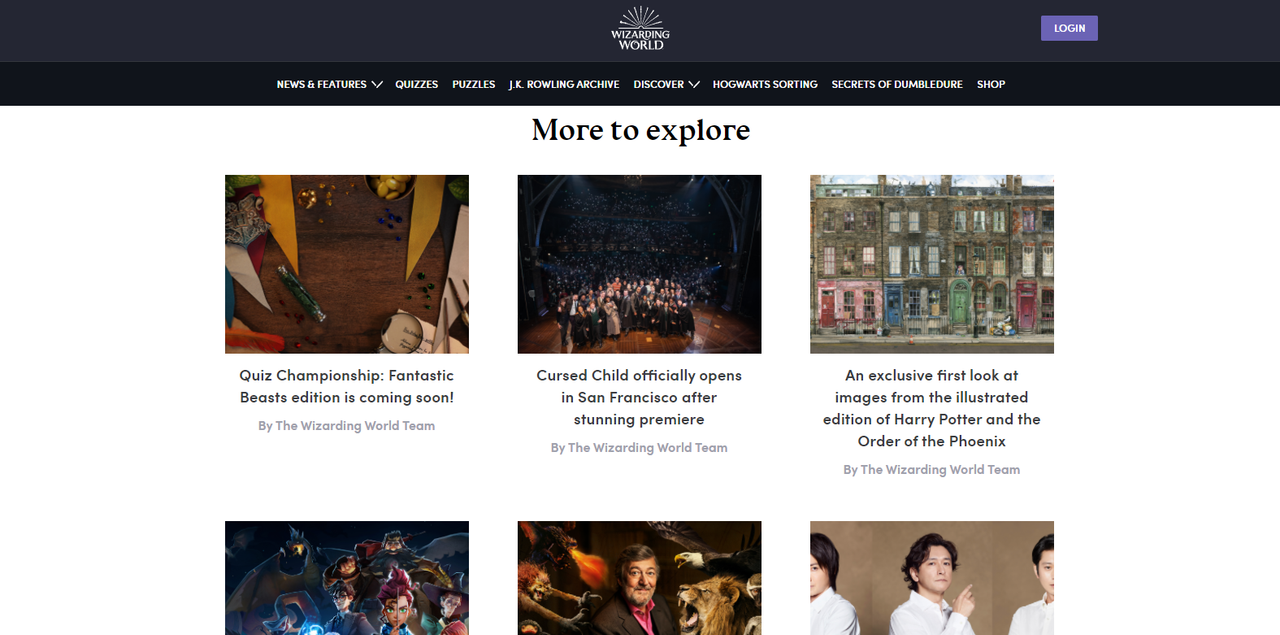
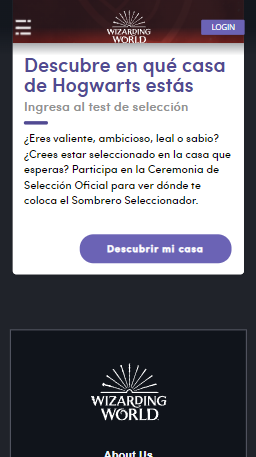
Para comenzar, encontrarás un Header interactivo con diversas secciones, en las que puedes navegar y te direccionarán a nuevas páginas, como "News" & "Features". Podrás enterarte de las últimas novedades o leer artículos de interés allí. Así también, cuenta con una sección llamada "Discover" con cinco subcategorías, donde verás cards con información y fotografías sobre libros, películas, experiencias, entre otros datos de interés. En la landing page, nuestra sección Hero propone una experiencia diferente por medio de 3 actividades a realizar, ingresa a la biblioteca de personajes donde podrás averiguar a que casa de Hogwarts perteneció cada personaje del universo HP y Animales Fantásitcos. Además, te presentamos un generador mágico de hechizos. No olvides realizar el test de casas de Hogwarts ¡Pon a prueba tus conocimientos!
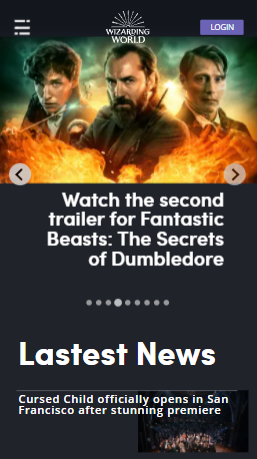
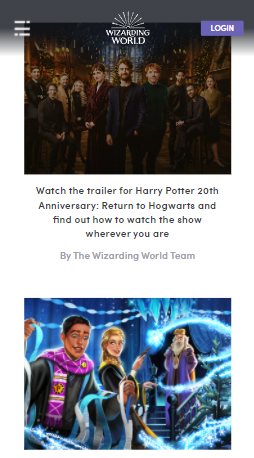
Al seguir navegando en la landing page, tendrás la posibilidad de escuchar la melodía de Hogwarts al presionar un botón en una de las cards de la sección "Blogs" y a la vez, podrás enterarte de las últimas noticias o datos mágicos a través de otras secciones que cuentan con cards y/o un splide con información.
¿Vas a perderte esta nueva experiencia mágica?
El repositorio contiene los archivos .hmtl .css, .js y json, que fueron escritos mediante el editor Visual Studio Code. Por otra parte, contiene imágenes y archivos de audio (mp3). Por otra parte, los archivos también tienen código SASS y Bootstrap. Te invitamos a que lo puedas descargar en tu máquina local, testear y revisar. Puedes guiarte de estas notas para revisar la página.
Las APIS trabajadas en el presente proyecto fueron consideradas tomando como base la información presentada en la web Wizarding World, así como información añadida.
-
La web consume una API de personajes del universo Harry Potter y Animales Fantásticos. Para fines exclusivos del proyecto, se trabajó a partir de la API de Personajes, obtenida de: https://hp-api.herokuapp.com/. En la cual, se editó manualmente la información de cerca el 80% de personajes, añadiendo nueva información respecto a la casa de Hogwarts a la que pertenece cada personaje y su fotografía. Adicionalmente se añadieron ciertos personajes del universo Animales Fantásticos. Finalmente se consumió la API alojada en el mismo proyecto, para la visualización de cada personaje en el buscador interactivo. Este código se encuentra en lenguaje JavaScript.
-
Se trabajó a partir de la siguiente API de libros https://fedeperin-harry-potter-api.herokuapp.com/libros, se editó la información añadiendo fotografías de cada libro. Así como todos otros datos respecto a los libros del universo de Animales Fantásticos.
-
Se trabajó a partir de la API de hechizos https://fedeperin-harry-potter-api.herokuapp.com/hechizos. Se añadieron 43 hechizos nuevos, ampliando la información almacenada.
-
Se crearon nuevas APIS desde cero, sobre juegos, obras de teatro y experiencias en relación al universo HP.
-
A partir de la información vista en wizardingworld.com, se crearon archivos .json para imprimir las secciones de "News", "Features", "Magical Features" y "Lastests news".
Manejo de APIS en la sección "Descubriendo" de la web.
Este proyecto corresponde a la sexta y séptima semana del módulo de Frontend.
En total serán 10 proyectos, que corresponden a 10 retos.
- Intersection Observer API
- Bootstrap
- SASS
- API Web
- Local Storage
- Session Storage
- Observer API
- Callbacks
- Promesas
- try... catch
- JSON
- Async Await
- Axios
- Fetch
- Layouts
- Componentes
- Modificadores
- JavaScript ES6
- Template string
- Objetos let y const
- Spread operator
- Destructuring objects
- Destructuring arrays
- Clases
- Módulos
Javascript HTML CSS UX/UI Github Colaborativo
Todos los derechos reservados.
Te pedimos leas los códigos de conducta de GitHub y el presente "README.md" para poder utilizar y contribuir con el proyecto. Se recomienda el uso del proyecto únicamente para fines académicos y educativos. Prohibido su uso para fines comerciales.
- Cerpa Salas, Valeria
- Chacón Puris, Betsaida
- Chumbimune de la Cruz, Rosa
- Diez Silva, Gino
- Huamán Lazo, Diego
Este proyecto contiene una licencia MIT - ver el archivo adjunto en el repositorio para conocer los detalles.
- Profesor Elliot Garamendi, por la enseñanza
- Fundación Es Hoy y CODIGO, por la oportunidad de formarnos en desarrollo web.